-Музыка
- Долгая дорога в Дюнах
- Слушали: 7031 Комментарии: 20
- Ennio Morricone
- Слушали: 30656 Комментарии: 31
- Фаусто Папетти - Маленький цветок (золотой саксофон)
- Слушали: 92997 Комментарии: 25
- Стелла Джанни - Милан и Ночь (NEW)!!!
- Слушали: 10430 Комментарии: 8
- А Алёшин Хрусталь и шампанское
- Слушали: 14124 Комментарии: 25
-Всегда под рукой
-Подписка по e-mail
-Рубрики
- рамочки для постов (1061)
- рамочки бордюрные (393)
- мои рамочки с коллажом (331)
- декоративные элементы (290)
- девушки png (194)
- рамочки 'цветочный фон' (192)
- пирожки'булочки'пироги (180)
- торты'пирожные'печенье (149)
- заготовки,элементы png (129)
- пейзажи png (121)
- кексы'маффины (106)
- рамочки 'осенний фон' (106)
- творожная/сырная выпечка (83)
- рамочки для поздравлений (73)
- осень 'пейзажи' (68)
- рамочки 'весенний фон' (67)
- рамочки 'Рождество' (65)
- персонажи png (60)
- хлеб (53)
- весна 'пейзажи' (51)
- зима 'пейзажи' (45)
- лето 'пейзажи' (34)
- рамочки '8 Марта' (27)
- для меня 'приват' (26)
- беляши'чебуреки'блины (22)
- заготовки 'для коллажей' (22)
- позируют дети png (22)
- рамки 'приват' (21)
- рамочки для записей (20)
- рамочки 'блокноты' (19)
- рамочки 'музыкальный фон' (16)
- натюрморты (14)
- цветовые коды (13)
- MORE (4)
- пельмени'манты'вареники (3)
- пончики (0)
- sos (36)
- аватары (29)
- анимация (462)
- в мире животных (26)
- видеоролики (90)
- видеоролики про животных (45)
- вторые блюда (170)
- выпечка (1097)
- декор из скрап.наборов (170)
- дары природы десерт (31)
- домашние животные (120)
- рамочки 'зеленый фон' (114)
- рамочки 'зимний фон' (255)
- интересные фото (217)
- интернет (58)
- информеры (10)
- картинки с движущейся водой (6)
- свечи (21)
- открытки (358)
- кино'мультфильмы (25)
- клипарт (808)
- кнопки переходы (8)
- коллажи (21)
- рамочки 'коричневый и бежевый фон' (80)
- котоматрица (67)
- рамочки 'фон красный и бордо' (56)
- красота и здоровье (97)
- красочные фразы для комментов (90)
- креатив,фантазии (12)
- кулинарная книга (1351)
- кумиры (54)
- личное (176)
- мои обращения (69)
- мои поздравления (59)
- мои рамочки для текста (1780)
- музыка всех поколений (281)
- музыкальные открытки (32)
- мы помним (61)
- мысли вслух (203)
- новости и политика (111)
- новый год и рождество (242)
- обои для рабочего стола (203)
- общество (397)
- они хотят жить (58)
- рамочки 'фон желтый оранжевый' (26)
- декор для дизайна (517)
- пасхальные элементы (28)
- пожелания (32)
- поздравления (156)
- Полезности (124)
- Полезные программы (84)
- Полезные сайты (21)
- Полезные советы (285)
- Приколы и юмор (71)
- Мужчины,пары (17)
- Разделители для текста (154)
- рамки друзей (71)
- рамочки 'фон валентинки' (18)
- рамочки 'фон цвета фуксии' (15)
- Рамочки-золото,серебро (17)
- Рассказы и притчи (31)
- Православие (46)
- Рецепты ЗОЖ (248)
- Рукоделие (105)
- С днём рождения (25)
- Салаты и закуски (119)
- рамочки 'светлый фон' (70)
- рамочки 'синие голубые' (109)
- Смайлики (89)
- Стихи и проза (284)
- Супы (27)
- Тесты (12)
- украшалочки для дневников и постов (321)
- Уроки (175)
- рамочки 'фиолетовый и розовый фон' (108)
- Флеш-картинки (172)
- Флеш-часики (202)
- Флеш-плееры (47)
- Флора и фауна (65)
- Фоны текстуры (231)
- Худ.галерея (369)
- ЦВЕТЫ (346)
- рамочки 'черный фон' (37)
- Это интересно (290)
-Цитатник
ПОЗДРАВЛЯЮ С ДНЕМ РОЖДЕНИЯ НИНОЧКУ!(Arnusha) Милая милая Ниночка! С опозданием,но от всего ...
Спасибо от души TAISA_ANDRYEVEVA! - (10)СВЕТЛОГО, ДОБРОГО ПРАЗДНИКА, С ДНЕМ РОЖДЕНИЯ, НИНОЧКА - Arnusha!!! Пусть будет крепким з...
Любочка (laplared), благодарю тебя подружка моя!!!!!!!!!!! - (2)Поздравляю Ниночку (Arnusha) с днём рождения ...
Лолочка (Lola_malvina), золотце, спасибо!!!!!! - (3)С днём Рождения, Ниночка!(Аrnusha) Прими мои самые теплые поздравления с Днем Рождения! В э...
Верочка (Дневник_Девы), огромное спасибо! - (4)Поздравляю с Днем рождения , Ниночка! (Arnusha)
-Ссылки
-Друзья
-Постоянные читатели
-Статистика
Записей: 10393
Комментариев: 295120
Написано: 330371
Другие рубрики в этом дневнике: Это интересно(290), ЦВЕТЫ(346), цветовые коды(13), Худ.галерея(369), хлеб(53), Фоны текстуры(231), Флора и фауна(65), Флеш-часики(202), Флеш-плееры(47), Флеш-картинки(172), украшалочки для дневников и постов(321), торты'пирожные'печенье(149), Тесты(12), творожная/сырная выпечка(83), Супы(27), Стихи и проза(284), Смайлики(89), свечи(21), Салаты и закуски(119), С днём рождения(25), Рукоделие(105), Рецепты ЗОЖ(248), Рассказы и притчи(31), Рамочки-золото,серебро(17), рамочки для постов(1061), рамочки для поздравлений(73), рамочки для записей(20), рамочки бордюрные(393), рамочки 'черный фон'(37), рамочки 'цветочный фон'(192), рамочки 'фон цвета фуксии'(15), рамочки 'фон красный и бордо'(56), рамочки 'фон желтый оранжевый'(26), рамочки 'фон валентинки'(18), рамочки 'фиолетовый и розовый фон'(108), рамочки 'синие голубые'(109), рамочки 'светлый фон'(70), рамочки 'Рождество'(65), рамочки 'осенний фон'(106), рамочки 'музыкальный фон'(16), рамочки 'коричневый и бежевый фон'(80), рамочки 'зимний фон'(255), рамочки 'зеленый фон'(114), рамочки 'весенний фон'(67), рамочки 'блокноты'(19), рамочки '8 Марта'(27), рамки друзей(71), рамки 'приват'(21), Разделители для текста(154), Приколы и юмор(71), Православие(46), пончики(0), Полезные советы(285), Полезные сайты(21), Полезные программы(84), Полезности(124), позируют дети png(22), поздравления(156), пожелания(32), пирожки'булочки'пироги(180), персонажи png(60), пельмени'манты'вареники(3), пейзажи png(121), пасхальные элементы(28), открытки(358), осень 'пейзажи'(68), они хотят жить(58), общество(397), обои для рабочего стола(203), новый год и рождество(242), новости и политика(111), натюрморты(14), мысли вслух(203), мы помним(61), музыкальные открытки(32), музыка всех поколений(281), Мужчины,пары(17), мои рамочки с коллажом(331), мои рамочки для текста(1780), мои поздравления(59), мои обращения(69), личное(176), лето 'пейзажи'(34), кумиры(54), кулинарная книга(1351), креатив,фантазии(12), красочные фразы для комментов(90), красота и здоровье(97), котоматрица(67), коллажи(21), кнопки переходы (8), клипарт(808), кино'мультфильмы(25), кексы'маффины (106), картинки с движущейся водой(6), информеры(10), интернет(58), интересные фото(217), зима 'пейзажи'(45), заготовки,элементы png(129), заготовки 'для коллажей'(22), домашние животные(120), для меня 'приват'(26), декоративные элементы(290), декор из скрап.наборов(170), декор для дизайна(517), девушки png(194), дары природы десерт(31), выпечка(1097), вторые блюда(170), видеоролики про животных(45), видеоролики(90), весна 'пейзажи'(51), в мире животных(26), беляши'чебуреки'блины(22), анимация(462), аватары(29), sos(36), MORE(4)
ЕЩЁ О HTML-кодах.Урок. |
Дневник |
Интересные HTLM-коды1. Ваш текст в объемной 3D-рамке 2. Если не задавать вышеуказанные параметры - получается так: 3. Всплывающее окошко с пояснением при наведении на текст курсора: 4. Правильное (и уважительное) указание автора под скопированным текстом Код: |
Метки: html-коды |
КАК ВСТАВИТЬ БЕГУЩИЙ ТЕКСТ В РАМОЧКУ |
Дневник |
которую вы видите после моего примера.Цвет внутри рамочки можно менять. Для этого,после тега background в самом начале поставьте какой вам надо.В моем примере стоит зеленый (green). Это код бегущего текста в рамочке... <marquee style="background:green; padding:10px; border-right: silver 2px solid; border-top: silver 2px solid; border-left: silver 2px solid; border-bottom: silver 2px solid;" scrollamount=1 scrolldelay=60 direction=up width=350 height=60>ТЕКСТ</marquee> |
Метки: уроки начинающим |
Как убрать длинный пост под кат... |
Дневник |
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА] /без звёздочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком. *************** Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой. Вот как это выглядит:  |
|
Часики своими руками! |
Дневник |
Перед вами часики с кодами,картинки в них я проставила свои, а вы можете поставить свои.Под часами стоят коды,там вместо слов-Ваша картинка-вы вставляете свою картинку( код) от кавычек и до кавычек.Код картинки берется без тегов, один адрес.Начиная с http.Что будет не понятно,спрашивайте!Удачи! |
|
Программа для открытия паролей под звездочками.И альтернатива этой программе. |
Дневник |
|
|
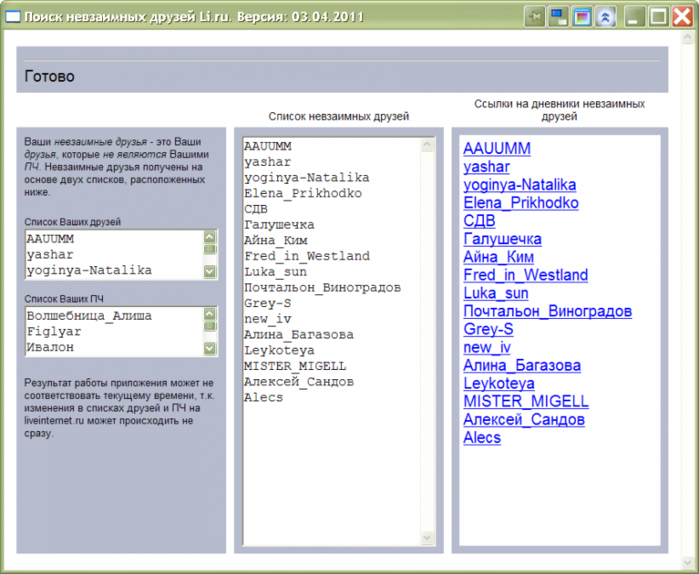
Готово приложение - Поиск невзаимных друзей Li.ru - забирайте. |
Это цитата сообщения Роман_Немеров [Прочитать целиком + В свой цитатник или сообщество!]
Т.к. есть желающие проверить свой дневник на присутствие невзаимных друзей, а Лиру не позволяет это делать, то выкладываю обновленное приложение (файл прикрепил).
Сейчас я не буду писать кто такие "невзаимные друзья", всю информацию вы можете найти здесь:
http://www.liveinternet.ru/users/3026328/post124175236/
http://www.liveinternet.ru/users/3026328/post137107801/
Я не выкладываю видео по работе приложения, если у Вас возникают трудности в работе, посмотрите видео здесь: http://www.liveinternet.ru/users/3026328/post137107801/ - порядок действий аналогичен.
Благодарности принимаю в следующей форме: напишите обзор приложения "Поиск невзаимных друзей Li.ru" у себя в дневнике либо цитируйте. Вся новейшая информация о приложении будет публиковаться в этой же записи.
Скрины:
|
Как взять код видео с youtube и как изменить размеры... |
Дневник |
Ниже появляется окошко Переходим в простой редактор,вставляем и у нас есть видео: |
|
Карта посещений Вашей странички.Урок. |
Дневник |
Хотите получить себе на страничку такую катру посещений?? |
|
Как сделать картинку с увеличением ("кликабельной"). |
Дневник |
Чтобы сделать картинку "кликабельной", не обязательно пользоваться специальными услугами фотохостинга. Достаточно вставить адрес_картинки в следующий код (2 раза): |
|
Как самостоятельно исправлять ошибки в отображении записей в дневнике |
Это цитата сообщения ValeZ [Прочитать целиком + В свой цитатник или сообщество!]
Сначала напишу, что делать, а потом, кому интересно, расскажу что и почему. Итак, если у вас не видно какую-то запись в списке записей, то надо
1) Зайти в настройки дневника (например по ссылке Настройки под аватаром или в нижней панели)
2) Перейти в "Настройки дневника"
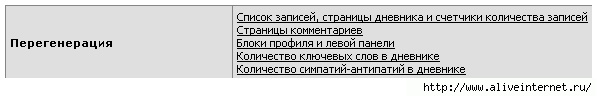
3) Найти блок "Перегенерация" и нажать там ссылку "Список записей..." и все встанет на свои места.

|
Выпадающая бродилочка.Урок. |
Дневник |
Можно сделать вот такую кнопочку в ваш дневник на все ваши работы. Занимает очень мало места и все понятно для тех,кто зайдет к вам на страничку. Кнопочка будет стоять на главной вашей странице!Доступна всем гостям!!! Итак:для примера я сделала кнопку на три рубрики в своем дневнике,это - КОТОМАТРИЦА, АНИМАЦИЯ и УРОКИ. А это код,который вы скопируете к себе и дальше уже все просто: Вместо слова: "ССЫЛКА" вставляете АДРЕС страницы,на которую вы направляете гостя. Вместо слова: "НАЗВАНИЕ", напишите название этой страницы(в моем случае например, АНИМАЦИЯ).И дальше опять ССЫЛКА и название страницы и т.д. Очень удобно!!!Удачи!! |
|
Новый mp3 плеер для дневника, сайта. |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Наконец-то отчитываюсь:)
Все это время занимался созданием нового плеера для наших дневников, или сайтов. Теперь все готово, делюсь (кроме pro версии, для тех кому интересно, я планирую доделать ее в ближайшие дни) :)
Главная особенность плеера - настройка внешнего вида.
Итак, он может быть например таким:
Или таким:
Читать дальше > > >
|
анимация дождя и луж без фотошопа урок |
Дневник |
|
|
анимация снега без всякого фотошопа урок |
Дневник |
|
|
КАК ВСТАВИТЬ СИМВОЛ, ЕСЛИ ЕГО НЕТ НА КЛАВИАТУРЕ ? |
Дневник |
|
|
Вставляем правильно изображения в дневник.Урок. |
Дневник |
|
|
Что такое эти куки? (cookie) Как их чистить? |
Дневник |
|
|
делаем фотоколлаж в фотошопе |
Дневник |
|














 Всем
Всем