-ћузыка
- ƒолга€ дорога в ƒюнах
- —лушали: 7031 омментарии: 20
- Ennio Morricone
- —лушали: 30656 омментарии: 31
- ‘аусто ѕапетти - ћаленький цветок (золотой саксофон)
- —лушали: 92997 омментарии: 25
- —телла ƒжанни - ћилан и Ќочь (NEW)!!!
- —лушали: 10430 омментарии: 8
- ј јлЄшин ’русталь и шампанское
- —лушали: 14124 омментарии: 25
-¬сегда под рукой
-ѕодписка по e-mail
-–убрики
- рамочки дл€ постов (1061)
- рамочки бордюрные (393)
- мои рамочки с коллажом (331)
- декоративные элементы (290)
- девушки png (194)
- рамочки 'цветочный фон' (192)
- пирожки'булочки'пироги (182)
- торты'пирожные'печенье (151)
- заготовки,элементы png (129)
- пейзажи png (121)
- кексы'маффины (106)
- рамочки 'осенний фон' (106)
- творожна€/сырна€ выпечка (83)
- рамочки дл€ поздравлений (73)
- осень 'пейзажи' (68)
- рамочки 'весенний фон' (67)
- рамочки '–ождество' (65)
- персонажи png (60)
- хлеб (53)
- весна 'пейзажи' (51)
- зима 'пейзажи' (45)
- лето 'пейзажи' (34)
- рамочки '8 ћарта' (27)
- дл€ мен€ 'приват' (26)
- бел€ши'чебуреки'блины (22)
- заготовки 'дл€ коллажей' (22)
- позируют дети png (22)
- рамки 'приват' (21)
- рамочки дл€ записей (20)
- рамочки 'блокноты' (19)
- рамочки 'музыкальный фон' (16)
- натюрморты (14)
- цветовые коды (13)
- MORE (4)
- пельмени'манты'вареники (3)
- пончики (0)
- sos (36)
- аватары (29)
- анимаци€ (462)
- в мире животных (26)
- видеоролики (90)
- видеоролики про животных (45)
- вторые блюда (170)
- выпечка (1100)
- декор из скрап.наборов (170)
- дары природы десерт (31)
- домашние животные (120)
- рамочки 'зеленый фон' (114)
- рамочки 'зимний фон' (255)
- интересные фото (217)
- интернет (58)
- информеры (10)
- картинки с движущейс€ водой (6)
- свечи (21)
- открытки (358)
- кино'мультфильмы (25)
- клипарт (808)
- кнопки переходы (8)
- коллажи (21)
- рамочки 'коричневый и бежевый фон' (80)
- котоматрица (67)
- рамочки 'фон красный и бордо' (56)
- красота и здоровье (97)
- красочные фразы дл€ комментов (90)
- креатив,фантазии (12)
- кулинарна€ книга (1354)
- кумиры (54)
- личное (176)
- мои обращени€ (69)
- мои поздравлени€ (59)
- мои рамочки дл€ текста (1780)
- музыка всех поколений (281)
- музыкальные открытки (32)
- мы помним (61)
- мысли вслух (203)
- новости и политика (111)
- новый год и рождество (242)
- обои дл€ рабочего стола (203)
- общество (397)
- они хот€т жить (58)
- рамочки 'фон желтый оранжевый' (26)
- декор дл€ дизайна (517)
- пасхальные элементы (28)
- пожелани€ (32)
- поздравлени€ (156)
- ѕолезности (124)
- ѕолезные программы (84)
- ѕолезные сайты (21)
- ѕолезные советы (285)
- ѕриколы и юмор (71)
- ћужчины,пары (17)
- –азделители дл€ текста (154)
- рамки друзей (71)
- рамочки 'фон валентинки' (18)
- рамочки 'фон цвета фуксии' (15)
- –амочки-золото,серебро (17)
- –ассказы и притчи (31)
- ѕравославие (46)
- –ецепты «ќ∆ (248)
- –укоделие (105)
- — днЄм рождени€ (25)
- —алаты и закуски (119)
- рамочки 'светлый фон' (70)
- рамочки 'синие голубые' (109)
- —майлики (89)
- —тихи и проза (284)
- —упы (27)
- “есты (12)
- украшалочки дл€ дневников и постов (321)
- ”роки (175)
- рамочки 'фиолетовый и розовый фон' (108)
- ‘леш-картинки (172)
- ‘леш-часики (202)
- ‘леш-плееры (47)
- ‘лора и фауна (65)
- ‘оны текстуры (231)
- ’уд.галере€ (369)
- ÷¬≈“џ (346)
- рамочки 'черный фон' (37)
- Ёто интересно (290)
-÷итатник
ѕќ«ƒ–ј¬Ћяё — ƒЌ≈ћ –ќ∆ƒ≈Ќ»я Ќ»Ќќ„ ”!(Arnusha) ћила€ мила€ Ќиночка! — опозданием,но от всего ...
—пасибо от души TAISA_ANDRYEVEVA! - (10)—¬≈“Ћќ√ќ, ƒќЅ–ќ√ќ ѕ–ј«ƒЌ» ј, — ƒЌ≈ћ –ќ∆ƒ≈Ќ»я, Ќ»Ќќ„ ј - Arnusha!!! ѕусть будет крепким з...
Ћюбочка (laplared), благодарю теб€ подружка мо€!!!!!!!!!!! - (2)ѕоздравл€ю Ќиночку (Arnusha) с днЄм рождени€ ...
Ћолочка (Lola_malvina), золотце, спасибо!!!!!! - (3)— днЄм –ождени€, Ќиночка!(јrnusha) ѕрими мои самые теплые поздравлени€ с ƒнем –ождени€! ¬ э...
¬ерочка (ƒневник_ƒевы), огромное спасибо! - (4)ѕоздравл€ю с ƒнем рождени€ , Ќиночка! (Arnusha)
-—сылки
-ƒрузь€
-ѕосто€нные читатели
-—татистика
«аписей: 10396
омментариев: 295122
Ќаписано: 330376
ƒругие рубрики в этом дневнике: Ёто интересно(290), ÷¬≈“џ(346), цветовые коды(13), ’уд.галере€(369), хлеб(53), ‘оны текстуры(231), ‘лора и фауна(65), ‘леш-часики(202), ‘леш-плееры(47), ‘леш-картинки(172), украшалочки дл€ дневников и постов(321), торты'пирожные'печенье(151), “есты(12), творожна€/сырна€ выпечка(83), —упы(27), —тихи и проза(284), —майлики(89), свечи(21), —алаты и закуски(119), — днЄм рождени€(25), –укоделие(105), –ецепты «ќ∆(248), –ассказы и притчи(31), –амочки-золото,серебро(17), рамочки дл€ постов(1061), рамочки дл€ поздравлений(73), рамочки дл€ записей(20), рамочки бордюрные(393), рамочки 'черный фон'(37), рамочки 'цветочный фон'(192), рамочки 'фон цвета фуксии'(15), рамочки 'фон красный и бордо'(56), рамочки 'фон желтый оранжевый'(26), рамочки 'фон валентинки'(18), рамочки 'фиолетовый и розовый фон'(108), рамочки 'синие голубые'(109), рамочки 'светлый фон'(70), рамочки '–ождество'(65), рамочки 'осенний фон'(106), рамочки 'музыкальный фон'(16), рамочки 'коричневый и бежевый фон'(80), рамочки 'зимний фон'(255), рамочки 'зеленый фон'(114), рамочки 'весенний фон'(67), рамочки 'блокноты'(19), рамочки '8 ћарта'(27), рамки друзей(71), рамки 'приват'(21), –азделители дл€ текста(154), ѕриколы и юмор(71), ѕравославие(46), пончики(0), ѕолезные советы(285), ѕолезные сайты(21), ѕолезные программы(84), ѕолезности(124), позируют дети png(22), поздравлени€(156), пожелани€(32), пирожки'булочки'пироги(182), персонажи png(60), пельмени'манты'вареники(3), пейзажи png(121), пасхальные элементы(28), открытки(358), осень 'пейзажи'(68), они хот€т жить(58), общество(397), обои дл€ рабочего стола(203), новый год и рождество(242), новости и политика(111), натюрморты(14), мысли вслух(203), мы помним(61), музыкальные открытки(32), музыка всех поколений(281), ћужчины,пары(17), мои рамочки с коллажом(331), мои рамочки дл€ текста(1780), мои поздравлени€(59), мои обращени€(69), личное(176), лето 'пейзажи'(34), кумиры(54), кулинарна€ книга(1354), креатив,фантазии(12), красочные фразы дл€ комментов(90), красота и здоровье(97), котоматрица(67), коллажи(21), кнопки переходы (8), клипарт(808), кино'мультфильмы(25), кексы'маффины (106), картинки с движущейс€ водой(6), информеры(10), интернет(58), интересные фото(217), зима 'пейзажи'(45), заготовки,элементы png(129), заготовки 'дл€ коллажей'(22), домашние животные(120), дл€ мен€ 'приват'(26), декоративные элементы(290), декор из скрап.наборов(170), декор дл€ дизайна(517), девушки png(194), дары природы десерт(31), выпечка(1100), вторые блюда(170), видеоролики про животных(45), видеоролики(90), весна 'пейзажи'(51), в мире животных(26), бел€ши'чебуреки'блины(22), анимаци€(462), аватары(29), sos(36), MORE(4)
’ранение файлов ...”рок-пам€тка... |
ƒневник |
|
|
ќн-лайн сервис - √енератор нопок |
ƒневник |
|
урок по анимации украшений |
ƒневник |
|
|
азбука фотошоп дл€ начинающих |
ƒневник |
|
|
97 видеоуроков по photoshop |
ƒневник |
|
|
всплывающие панели в фш |
ƒневник |
’очу познакомить вас со всплывающими панел€ми в программе ‘отошоп(верси€ 5):
¬сплывающие панели предоставл€ют простой доступ к параметрам кистей, образцов, градиентов, стилей, узоров, контуров и фигур. ¬сплывающие панели можно настраивать, переименовыва€ и удал€€ элементы или загружа€, сохран€€ и замен€€ библиотеки. ћожно также изменить вид всплывающей панели, чтобы отображались имена элементов, миниатюры иконок или имена вместе с миниатюрами.
|
ак € делаю музыкальные открытки. |
ƒневник |
|
|
”рок по таблицам...полезный))) |
ƒневник |
| —егодн€ € расскажу ¬ам, о таблицах. ћного говор€т и пишут о них но мало кто понимает дл€ чего они нужны..ћы обычно отмахиваемс€ от того что нам непон€тно...мол ƒа ладно...ќно мне надо??!! ј зр€...потому что слово "таблица " это не просто кака€ -то линованна€ сеточка на бумаге или на экране..¬от захотели вы в р€д выстроить в посте фотографии они...заразы...все врем€ вертикально норов€т)) или текст между картинками или ..наоборот...картинку внутри текста))) так все это делаетс€ при помощи таблиц)) Ќо пусть они вас больше не пугают!!!ƒл€ того чтобы, сделать таблицу, вам больше не придетс€ ломать себе голову. ѕросто выбирайте подход€щую табличку и копируйте код в окошке. я все сделала за вас...вы только выбирайте и пользуйтесь)) »значально рассмотрим вариант, когда видимость таблицы не нужна. огда просто нужно расположить текст или картинки в пост так, чтобы они ровно сто€ли. |
|
”рок: " ак перевести текст бесплатно и быстро" |
ƒневник |
 ¬ этом уроке мы поговорим о том, как быстро и просто перевести найденный в »нтернете текст (или сайт) на другой €зык. ¬ этом уроке мы поговорим о том, как быстро и просто перевести найденный в »нтернете текст (или сайт) на другой €зык.ќсновной смысл всех этих программ сводитс€ к тому, чтобы ввести нужное слово (или текст) в специальную область внутри программы, затем выбрать направление перевода (например, англо-русское) и нажать кнопку Ђперевестиї. |
|
урок коллаж |
ƒневник |
|
WINSoft WebEditor 2007, HTML –едактор |
ƒневник |

Ёто отлична€ бесплатна€ программа, наверное, сама€ лучша€, а дл€ блогеров и пользователей соц сетей (не знающих толком HTML) просто не заменима€. ƒело в том, что встроенные редакторы не позвол€ют (убогий функционал) использовать все возможности HTML дл€ оформлени€ страничек. «десь же можно сформировать отлично оформленный пост за несколько минут и вставить его в режиме HTML. ”становка предельно проста и не требует никаких дополнительных действий, кроме запуска скачанного .exe файла.
|
Ќќ¬»„ јћ: автоматическа€ публикаци€ поста |
Ёто цитата сообщени€ ќленька_ оваленко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќќ¬»„ јћ: автоматическа€ публикаци€ поста
„то делать, если нужно опубликовать пост в определенный день и определенное врем€, а физически такой возможности нет? ѕроще простого!
ак обычно подготавливаем наш пост и сохран€ем его в черновике. ѕосле этого нажимаем –едактировать и "идем" к дополнительным свойствам (справа внизу под текстом поста)
„итать далее
|
подгон€ем цвет в коллаже урок дл€ начинающих |
ƒневник |
ѕодгон€ем цвет под наш коллаж.
¬от € решила сделать новогодний подарок своей ЂЅелочкеї и чтобы он подходил по интерьеру ,решила помен€ть цвет подарка. ак это сделать?
ќткрываю 2 изображени€ .
—нимаю Ђзамочкиї на изображени€х, где они есть,двум€ кликами Ћ ћ на палитре слоЄв.
Ѕеру инструмент Ђѕеремещениеї,кликаю по клипарту Ђѕодарокї и зажима€ Ћ ћ перетаскиваю подарок(подарок-это клипарт) на фотографию с Ѕелочкой .
Ќа палитре слоЄв у мен€ два сло€ :—лой 0-с Ѕелочкой(у него включЄн глазик) и —лой 1-с подарком(он активный т.е выделен синим цветом и включЄн глазик(1)
ЅерЄм инструмент Ђѕр€моугольна€ областьї(клавиша Ђћї)(2) и выдел€ем два участка,примерно как на рисунке ниже,т.е сделаем выделение с нужными цветами.(3)
„тобы выделить два участка,должна быть включена Ђиконкаї Ђƒобавить к выделенной областиї, вверху на панели параметров инструмента.(4)
|
¬ставл€ем много фото в пост (дл€ новичков). |
Ёто цитата сообщени€ Radugina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
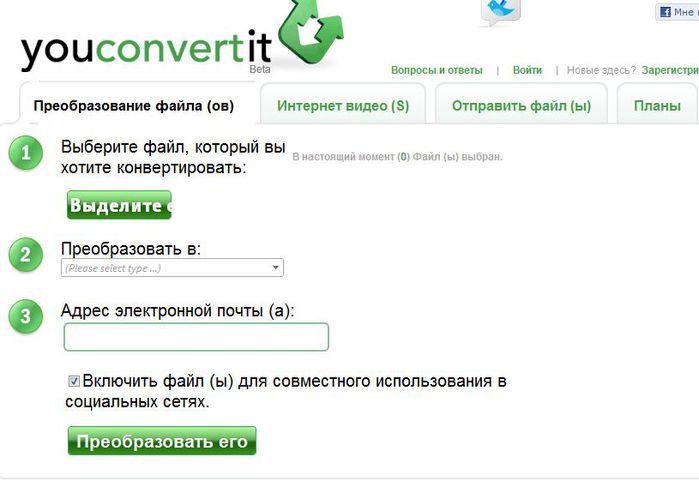
ќнлайн-конвертер всех форматов |
Ёто цитата сообщени€ LebWohl [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћы знаем немало файловых конвертеров, как онлайновых сервисов, так и оффлайновых приложений. «а их помощью приходитс€ обращатьс€ вс€кий раз, когда нужно получить файл в конкретном формате. » вот по€вилс€ сервис , который может заменить практически все конвертеры разом!

|
¬сЄ про тег Ђ[more]ї |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ак вы наверное знаете, при оформлении сообщени€ в блогах (дневниках) часть сообщени€ можно пр€тать "под кат". Ёто слово происходит от английского глагола "cut" (обрезать, вырезать), а не (как думали некоторые) от украинского "кат" (палач). —разу отвечу на вопрос: "«ачем?". ѕотому что скрывать большую часть поста "под катом" €вл€етс€ в блогах правилом хорошего тона. ак любое правило хорошего тона, оно не об€зательно к исполнению. Ќо очень желательно. Ёто делаетс€ дл€ того, чтобы читателю не нав€зывать к об€зательному просмотру 100 неинтересных ему фотографий или 1000 строк текста, а показать 1-2 фото или 10-20 строк текста. » пускай он решает сам, а хочет ли он смотреть или читать остальное?
ƒл€ тех, кто хочет
¬ажные примечани€
LI 5.09.15
|
ƒелаем рамочку вместе.”рок. |
ƒневник |
наверху выбираем,нужный скелет дл€ вашей рамочки,€ выберу второй;

|
учимс€ делать 3D эффект на 2D изображени€х и анимацию |
ƒневник |

Ќа этом уроке научимс€ делать 3 D эффект на 2 D изображени€х и сделаем анимацию.
¬се, кому интересно делают свои варианты работ на заданную тему (+¬јЎј ‘јЌ“ј«»я)
(картинки можно брать на свое усмотрение) и выкладывают их в комментарии к этой записи у мен€ в дневнике.
«десь:http://tgavrilova.ya.ru/index_blog.xml#y5__id33
„то будет не получатьс€,пишите в комментарии ¬ ƒЌ≈¬Ќ» ≈ и будем вместе разбиратьс€.
|
ѕро эти клавиши клавиатуры ¬ы должны знать! |
Ёто цитата сообщени€ Mamin_dnevnik [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ этом уроке € хочу рассказать ¬ам о назначении клавиш, при взгл€де на которые сразу не пон€тно, что должно происходить при их нажатии. Ёто, разумеетс€, не буквенно-цифровые клавиши, с ними и так всЄ пон€тно – что нарисовано, то и отобразитс€ при нажатии. ѕравда, на некоторых буквенно-цифровых клавишах, нарисовано по три символа, и сразу тоже не пон€тно как отобразить какой-то из них. ќ том, как, с помощью каких клавиш и в каких режим отобразить каждый из символов, нарисованных на клавише, € тоже расскажу в этом уроке.
ƒавайте взгл€нем на обычную клавиатуру.

|











