-Музыка
- Долгая дорога в Дюнах
- Слушали: 7031 Комментарии: 20
- Ennio Morricone
- Слушали: 30656 Комментарии: 31
- Фаусто Папетти - Маленький цветок (золотой саксофон)
- Слушали: 92997 Комментарии: 25
- Стелла Джанни - Милан и Ночь (NEW)!!!
- Слушали: 10430 Комментарии: 8
- А Алёшин Хрусталь и шампанское
- Слушали: 14124 Комментарии: 25
-Всегда под рукой
-Подписка по e-mail
-Рубрики
- рамочки для постов (1061)
- рамочки бордюрные (393)
- мои рамочки с коллажом (331)
- декоративные элементы (290)
- девушки png (194)
- рамочки 'цветочный фон' (192)
- пирожки'булочки'пироги (180)
- торты'пирожные'печенье (149)
- заготовки,элементы png (129)
- пейзажи png (121)
- кексы'маффины (106)
- рамочки 'осенний фон' (106)
- творожная/сырная выпечка (83)
- рамочки для поздравлений (73)
- осень 'пейзажи' (68)
- рамочки 'весенний фон' (67)
- рамочки 'Рождество' (65)
- персонажи png (60)
- хлеб (53)
- весна 'пейзажи' (51)
- зима 'пейзажи' (45)
- лето 'пейзажи' (34)
- рамочки '8 Марта' (27)
- для меня 'приват' (26)
- беляши'чебуреки'блины (22)
- заготовки 'для коллажей' (22)
- позируют дети png (22)
- рамки 'приват' (21)
- рамочки для записей (20)
- рамочки 'блокноты' (19)
- рамочки 'музыкальный фон' (16)
- натюрморты (14)
- цветовые коды (13)
- MORE (4)
- пельмени'манты'вареники (3)
- пончики (0)
- sos (36)
- аватары (29)
- анимация (462)
- в мире животных (26)
- видеоролики (90)
- видеоролики про животных (45)
- вторые блюда (170)
- выпечка (1097)
- декор из скрап.наборов (170)
- дары природы десерт (31)
- домашние животные (120)
- рамочки 'зеленый фон' (114)
- рамочки 'зимний фон' (255)
- интересные фото (217)
- интернет (58)
- информеры (10)
- картинки с движущейся водой (6)
- свечи (21)
- открытки (358)
- кино'мультфильмы (25)
- клипарт (808)
- кнопки переходы (8)
- коллажи (21)
- рамочки 'коричневый и бежевый фон' (80)
- котоматрица (67)
- рамочки 'фон красный и бордо' (56)
- красота и здоровье (97)
- красочные фразы для комментов (90)
- креатив,фантазии (12)
- кулинарная книга (1351)
- кумиры (54)
- личное (176)
- мои обращения (69)
- мои поздравления (59)
- мои рамочки для текста (1780)
- музыка всех поколений (281)
- музыкальные открытки (32)
- мы помним (61)
- мысли вслух (203)
- новости и политика (111)
- новый год и рождество (242)
- обои для рабочего стола (203)
- общество (397)
- они хотят жить (58)
- рамочки 'фон желтый оранжевый' (26)
- декор для дизайна (517)
- пасхальные элементы (28)
- пожелания (32)
- поздравления (156)
- Полезности (124)
- Полезные программы (84)
- Полезные сайты (21)
- Полезные советы (285)
- Приколы и юмор (71)
- Мужчины,пары (17)
- Разделители для текста (154)
- рамки друзей (71)
- рамочки 'фон валентинки' (18)
- рамочки 'фон цвета фуксии' (15)
- Рамочки-золото,серебро (17)
- Рассказы и притчи (31)
- Православие (46)
- Рецепты ЗОЖ (248)
- Рукоделие (105)
- С днём рождения (25)
- Салаты и закуски (119)
- рамочки 'светлый фон' (70)
- рамочки 'синие голубые' (109)
- Смайлики (89)
- Стихи и проза (284)
- Супы (27)
- Тесты (12)
- украшалочки для дневников и постов (321)
- Уроки (175)
- рамочки 'фиолетовый и розовый фон' (108)
- Флеш-картинки (172)
- Флеш-часики (202)
- Флеш-плееры (47)
- Флора и фауна (65)
- Фоны текстуры (231)
- Худ.галерея (369)
- ЦВЕТЫ (346)
- рамочки 'черный фон' (37)
- Это интересно (290)
-Цитатник
ПОЗДРАВЛЯЮ С ДНЕМ РОЖДЕНИЯ НИНОЧКУ!(Arnusha) Милая милая Ниночка! С опозданием,но от всего ...
Спасибо от души TAISA_ANDRYEVEVA! - (10)СВЕТЛОГО, ДОБРОГО ПРАЗДНИКА, С ДНЕМ РОЖДЕНИЯ, НИНОЧКА - Arnusha!!! Пусть будет крепким з...
Любочка (laplared), благодарю тебя подружка моя!!!!!!!!!!! - (2)Поздравляю Ниночку (Arnusha) с днём рождения ...
Лолочка (Lola_malvina), золотце, спасибо!!!!!! - (3)С днём Рождения, Ниночка!(Аrnusha) Прими мои самые теплые поздравления с Днем Рождения! В э...
Верочка (Дневник_Девы), огромное спасибо! - (4)Поздравляю с Днем рождения , Ниночка! (Arnusha)
-Ссылки
-Друзья
-Постоянные читатели
-Статистика
Записей: 10393
Комментариев: 295120
Написано: 330371
Другие рубрики в этом дневнике: Это интересно(290), ЦВЕТЫ(346), цветовые коды(13), Худ.галерея(369), хлеб(53), Фоны текстуры(231), Флора и фауна(65), Флеш-часики(202), Флеш-плееры(47), Флеш-картинки(172), украшалочки для дневников и постов(321), торты'пирожные'печенье(149), Тесты(12), творожная/сырная выпечка(83), Супы(27), Стихи и проза(284), Смайлики(89), свечи(21), Салаты и закуски(119), С днём рождения(25), Рукоделие(105), Рецепты ЗОЖ(248), Рассказы и притчи(31), Рамочки-золото,серебро(17), рамочки для постов(1061), рамочки для поздравлений(73), рамочки для записей(20), рамочки бордюрные(393), рамочки 'черный фон'(37), рамочки 'цветочный фон'(192), рамочки 'фон цвета фуксии'(15), рамочки 'фон красный и бордо'(56), рамочки 'фон желтый оранжевый'(26), рамочки 'фон валентинки'(18), рамочки 'фиолетовый и розовый фон'(108), рамочки 'синие голубые'(109), рамочки 'светлый фон'(70), рамочки 'Рождество'(65), рамочки 'осенний фон'(106), рамочки 'музыкальный фон'(16), рамочки 'коричневый и бежевый фон'(80), рамочки 'зимний фон'(255), рамочки 'зеленый фон'(114), рамочки 'весенний фон'(67), рамочки 'блокноты'(19), рамочки '8 Марта'(27), рамки друзей(71), рамки 'приват'(21), Разделители для текста(154), Приколы и юмор(71), Православие(46), пончики(0), Полезные советы(285), Полезные сайты(21), Полезные программы(84), Полезности(124), позируют дети png(22), поздравления(156), пожелания(32), пирожки'булочки'пироги(180), персонажи png(60), пельмени'манты'вареники(3), пейзажи png(121), пасхальные элементы(28), открытки(358), осень 'пейзажи'(68), они хотят жить(58), общество(397), обои для рабочего стола(203), новый год и рождество(242), новости и политика(111), натюрморты(14), мысли вслух(203), мы помним(61), музыкальные открытки(32), музыка всех поколений(281), Мужчины,пары(17), мои рамочки с коллажом(331), мои рамочки для текста(1780), мои поздравления(59), мои обращения(69), личное(176), лето 'пейзажи'(34), кумиры(54), кулинарная книга(1351), креатив,фантазии(12), красочные фразы для комментов(90), красота и здоровье(97), котоматрица(67), коллажи(21), кнопки переходы (8), клипарт(808), кино'мультфильмы(25), кексы'маффины (106), картинки с движущейся водой(6), информеры(10), интернет(58), интересные фото(217), зима 'пейзажи'(45), заготовки,элементы png(129), заготовки 'для коллажей'(22), домашние животные(120), для меня 'приват'(26), декоративные элементы(290), декор из скрап.наборов(170), декор для дизайна(517), девушки png(194), дары природы десерт(31), выпечка(1097), вторые блюда(170), видеоролики про животных(45), видеоролики(90), весна 'пейзажи'(51), в мире животных(26), беляши'чебуреки'блины(22), анимация(462), аватары(29), sos(36), MORE(4)
Как правильно использовать "кнопки, убирающие текст под кат. Урок" |
Дневник |
Вот код одной из них, в данном случае второй кнопки: <img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/> Для начала еще раз повторяю код, с помощью которого текст убирается под кат, вот он: [more] Если поставить только этот тег(сами решаете, в какое место его поставить), то автоматически остальная часть уберется под кат Можно и вписать свой текст, ну например такой: [more=Самое интересное под катом] Здесь читатель увидит эти слова и нажав на них,прочитает текст целиком. Надеюсь, с эти мы разобрались с вами. А теперь про кнопки. Если вы поставите вот так, как я указала в рамочке ниже, то будет стоять одна кнопочка, без текста и она будет кликабельна. И нажав на нее, читатель увидит пост целиком. [more=<img src="//img-fotki.yandex.ru/get/6608/39663434.1aa/0_78a2e_d0a4bc72_XS.jpg" alt="" width="23" height="49"/>] В рамочке после слов more=следует код кнопочки, вы выбираете свою кнопочку и вставляете в квадратные кнопки полностью код. Повторюсь, что в этом случае будет стоять одна кликабельная кнопочка,но без текста. Можно и с текстом, кому как нравится. С текстом все должно будет выглядеть вот так, то есть мы должны будем добавить в код, который выше, свой текст: <center>[more= Вот что должно получится, когда вы поставите этот код: Здесь пришлось показать в коде,потому что в отличие от Я.ру, на Ли.ру два раза убирать под кат нельзя,картинка просто не будет видна.А вот на Я.ру можно. По поводу кнопочек, которые указывают в сторону, я их использую редко и в том случае, когда надо нажать на баннер,например. То есть рядом должна стоять картинка, на которую надо нажать, на что и будет указывать кнопка.Так же все ставим, как и в последнем коде, только вместо текста, в моем случае слово "ЖМЁМ", вот вместо него ставим картинку баннер, точнее код баннера, чтобы читателю было понятно, на что он должен нажать, кнопка указывает направление... И последнее, код кнопок не должен быть кликабельным, то есть в нем не должно стоять вот этой части кода, которая ведет на посторонний ресурс: <a href="адрес сайта,откуда картинка"> В противном случае,пост не откроется, а ссылка приведет на сайт, например на РАДИКАЛ, как ошибочно тут думают, ставя коды оттуда. Какие будут вопросы, пишите в личку, всем отвечу. Завтра напишу вам, как сделать рамку с прокруткой.Удачи,экспериментируйте!  |
Метки: уроки |
Старое о главном."Как правильно скопировать код в рамке под картинкой"и не только об этом... Урок |
Дневник |
Друзья мои, еще раз хочу повторить урок.Очень много таких вопросов задают мне в комментах, причем не только новички. И очень часто вместо картинок, я вижу часть кода, либо без начала, либо без конца. Итог: картинки нет, одна абракадабра. Я не всегда выставляю удобные коды под картинками, когда можно не напрягаясь скопировать код, там все просто,поставил курсор и не отпуская его, а чуть сдвинув вправо, код сам,так сказать "двинется",а мы держим курсор,не отпуская, пока он не закончится.При этом не забываем главное, что он должен весь посинеть, с самого начала и до конца и только тогда отпускаем клавишу мыши. тут все просто как дважды два. Но есть и другой способ размещения кодов в рамке, где видно только начало кода и в данном случае, скопировать как я описала выше, просто нельзя. Вот остановимся более подробно. И пожалуйста, читайте внимательно и тот кто хочет научится правильно копировать, этот урок всегда держите у себя под рукой. Чтобы потом опять не "метаться" и расспрашивать, а как,а почему и т.д.? Итак: перед вами смайлик с кодом под ним    |
Метки: урок обращение |
написание текста по окружности и по кривой линии урок по фш |
Это цитата сообщения Нэнси5 [Прочитать целиком + В свой цитатник или сообщество!]
Конечный результат будет выглядеть так:

Итак, Написание текста по окружности и по кривой линии...

Метки: уроки |
как в фотошопе анимацию поставить на анимированную картинку |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки Фотошоп |
как обычную картинку поместить на анимированую |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки полезности фотошоп |
Окантовка текста.Рамочка |
Это цитата сообщения Галерея_Дефне [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки рамочки |
Как вставить код любого изображения в аккуратную рамку (урок) |
Дневник |
|
Метки: уроки полезности |
Как создать плейлист на Привет.ру Урок. |
Дневник |
Сейчас мы с вами пройдем пошагово, и я постараюсь показать вам все на скринах. А если что будет непонятно кому, обращайтесь,спрашивайте. Итак: заходим на сайт и регистрируемся. Регистрация бесплатная. После регистрации видим эту страничку:  |
Метки: уроки полезности |
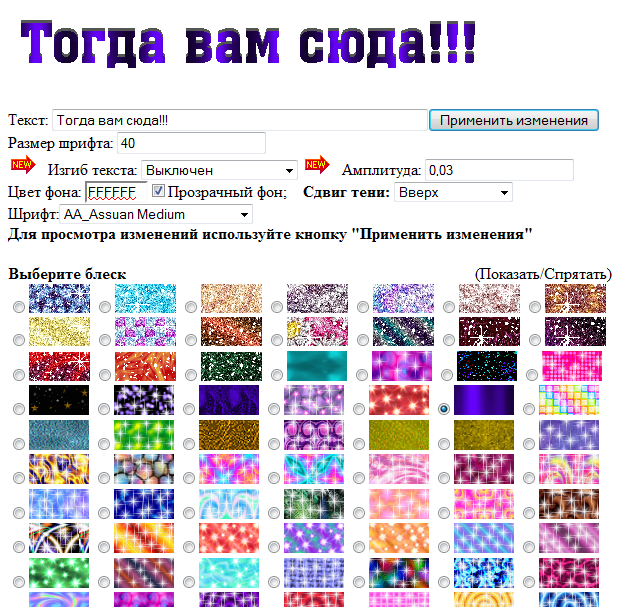
Блестящий или анимированный текст за 5 секунд..Урок |
Дневник |



Жмите на картинку!!! А там все просто! От себя добавлю, когда получите код готового текста , то желательно первую часть кода удалить,она начинается с тега
<a href="первая часть кода">
, а дальше идет код текста<img src="вторая часть кода">
.Вот его и вставляем куда нам надо. Это для того, чтобы текст не был кликабельным и не вел на посторонний ресурс.Удачи!

Метки: уроки полезности текст |
Добавление в дневник сообщений по почте. Как это делать и зачем это нужно? (Часть1) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Текстовый формат письма
Внесу в
 очередное дополнение.
очередное дополнение.Для начала рекомендую прочесть официальную инструкцию.
Прочитали?
А теперь я вам расскажу ещё раз,
Метки: уроки полезности |
Программа для создания анимационного текста |
Дневник |
|
Метки: полезные программы урок |
Сайт для хранения ваших флеш-файлов.. и не только |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезности уроки |
Читаем почту в свое удовольствие!Настройка "Ленты Друзей"! |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

Метки: полезности уроки |
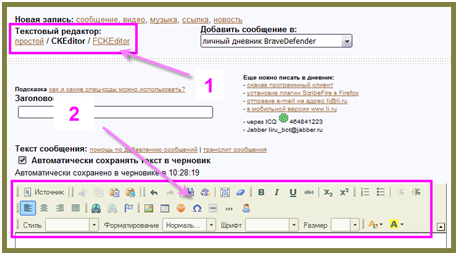
Удобные кнопки расширенного редактора. Урок |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

Метки: полезности уроки |
Урок по картинкам-анкорам. |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Учимся копировать с сайтов картинки или анимашки для комментирования постов и вставлять их в комментарии. Картинки уже не будут являться анкорами - активными внешними ссылками. Собственно чего я добиваюсь от своих читателей. Итак, смотрим и повторяем:
Метки: полезности |
Очень полезная HTML-ШПАРГАЛКА |
Дневник |
|
Метки: всё о HTML уроки полезности |
Убираем ненужный фон с картинки,но при этом делаем ее на прозрачном фоне.Урок. |
Дневник |
с фотографии ненужный фон? Возьмем,для примера,самую простую картинку, с чашечкой кофе. Было  Стало. Хотя и сделано очень грубо, но видно что фон исчез.  |
Метки: уроки полезности |
Урок.Обрамляем текст в рамку.Быстро. |
Дневник |
Вот так будет выглядеть текст в рамке
Всем привет! |
Метки: уроки полезности |
Как сохранить флешку на комп... |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки полезности |









