24 и 25 сентября 2011 года с 12 до 19 часов по адресу : м. Нарвская, пр. Стачек, д.4, ДК им. Горького, 1-й подъезд, 3 этаж. состоится, организованная волонтёрами, выставка-раздача животных приюта "Ржевка" -
24 и 25 сентября 2011 года с 12 до 19 часов по адресу : м. Нарвская, пр. Стачек, д.4, ДК им. Горького, 1-й подъезд, 3 этаж. состоится, организованная волонтёрами, выставка-раздача животных приюта "Ржевка" -
"ДОРОГА ДОМОЙ".
На выставке будут искать дом около 100 кошек и собак разных возрастов,размеров,окрасов и пушистости.
1 правило - любовь к животным и доброе сердце.
2 правило - возраст от 18 лет.
3 правило- наличие собственной квартиры или дома(не съёмное жильё)
4 правило - с собой необходимо иметь паспорт, переноску(для кошек) или поводок(для собак)
Если по каким-то причинам вы не можете взять животное, вы можете помочь так же: -финансами -медикаментами -кормами -хоз. средствами -лежаками, домиками, матрасиками -игрушками и многим другим.
Будем рады видеть вас на нашей выставке!











 Котяшки - анимашки!
Котяшки - анимашки! 




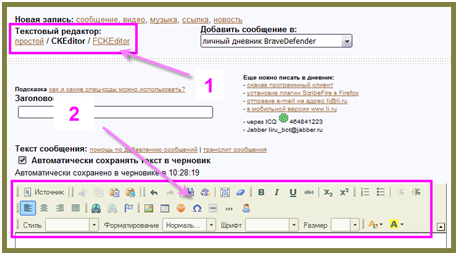
 Продолжаем разговор о причинах, почему не стоит критиковать мужа.
Продолжаем разговор о причинах, почему не стоит критиковать мужа.