-ћузыка
- ƒолга€ дорога в ƒюнах
- —лушали: 7031 омментарии: 20
- Ennio Morricone
- —лушали: 30656 омментарии: 31
- ‘аусто ѕапетти - ћаленький цветок (золотой саксофон)
- —лушали: 92997 омментарии: 25
- —телла ƒжанни - ћилан и Ќочь (NEW)!!!
- —лушали: 10430 омментарии: 8
- ј јлЄшин ’русталь и шампанское
- —лушали: 14124 омментарии: 25
-¬сегда под рукой
-ѕодписка по e-mail
-–убрики
- рамочки дл€ постов (1061)
- рамочки бордюрные (393)
- мои рамочки с коллажом (331)
- декоративные элементы (290)
- девушки png (194)
- рамочки 'цветочный фон' (192)
- пирожки'булочки'пироги (184)
- торты'пирожные'печенье (156)
- заготовки,элементы png (129)
- пейзажи png (121)
- кексы'маффины (107)
- рамочки 'осенний фон' (106)
- творожна€/сырна€ выпечка (85)
- рамочки дл€ поздравлений (73)
- осень 'пейзажи' (68)
- рамочки 'весенний фон' (67)
- рамочки '–ождество' (65)
- персонажи png (60)
- хлеб (53)
- весна 'пейзажи' (51)
- зима 'пейзажи' (45)
- лето 'пейзажи' (34)
- рамочки '8 ћарта' (27)
- дл€ мен€ 'приват' (26)
- бел€ши'чебуреки'блины (24)
- заготовки 'дл€ коллажей' (22)
- позируют дети png (22)
- рамки 'приват' (21)
- рамочки дл€ записей (20)
- рамочки 'блокноты' (19)
- рамочки 'музыкальный фон' (16)
- натюрморты (14)
- цветовые коды (13)
- MORE (4)
- пельмени'манты'вареники (3)
- пончики (2)
- sos (36)
- аватары (29)
- анимаци€ (462)
- в мире животных (26)
- видеоролики (90)
- видеоролики про животных (45)
- вторые блюда (172)
- выпечка (1105)
- декор из скрап.наборов (170)
- дары природы десерт (31)
- домашние животные (120)
- рамочки 'зеленый фон' (114)
- рамочки 'зимний фон' (255)
- интересные фото (217)
- интернет (58)
- информеры (10)
- картинки с движущейс€ водой (6)
- свечи (21)
- открытки (358)
- кино'мультфильмы (25)
- клипарт (808)
- кнопки переходы (8)
- коллажи (21)
- рамочки 'коричневый и бежевый фон' (80)
- котоматрица (67)
- рамочки 'фон красный и бордо' (56)
- красота и здоровье (97)
- красочные фразы дл€ комментов (90)
- креатив,фантазии (12)
- кулинарна€ книга (1359)
- кумиры (54)
- личное (176)
- мои обращени€ (69)
- мои поздравлени€ (59)
- мои рамочки дл€ текста (1780)
- музыка всех поколений (281)
- музыкальные открытки (32)
- мы помним (61)
- мысли вслух (203)
- новости и политика (111)
- новый год и рождество (242)
- обои дл€ рабочего стола (203)
- общество (397)
- они хот€т жить (58)
- рамочки 'фон желтый оранжевый' (26)
- декор дл€ дизайна (517)
- пасхальные элементы (28)
- пожелани€ (32)
- поздравлени€ (156)
- ѕолезности (124)
- ѕолезные программы (84)
- ѕолезные сайты (21)
- ѕолезные советы (285)
- ѕриколы и юмор (71)
- ћужчины,пары (17)
- –азделители дл€ текста (154)
- рамки друзей (71)
- рамочки 'фон валентинки' (18)
- рамочки 'фон цвета фуксии' (15)
- –амочки-золото,серебро (17)
- –ассказы и притчи (31)
- ѕравославие (46)
- –ецепты «ќ∆ (248)
- –укоделие (105)
- — днЄм рождени€ (25)
- —алаты и закуски (119)
- рамочки 'светлый фон' (70)
- рамочки 'синие голубые' (109)
- —майлики (89)
- —тихи и проза (284)
- —упы (27)
- “есты (12)
- украшалочки дл€ дневников и постов (321)
- ”роки (175)
- рамочки 'фиолетовый и розовый фон' (108)
- ‘леш-картинки (172)
- ‘леш-часики (202)
- ‘леш-плееры (47)
- ‘лора и фауна (65)
- ‘оны текстуры (231)
- ’уд.галере€ (369)
- ÷¬≈“џ (346)
- рамочки 'черный фон' (37)
- Ёто интересно (290)
-÷итатник
ѕќ«ƒ–ј¬Ћяё — ƒЌ≈ћ –ќ∆ƒ≈Ќ»я Ќ»Ќќ„ ”!(Arnusha) ћила€ мила€ Ќиночка! — опозданием,но от всего ...
—пасибо от души TAISA_ANDRYEVEVA! - (10)—¬≈“Ћќ√ќ, ƒќЅ–ќ√ќ ѕ–ј«ƒЌ» ј, — ƒЌ≈ћ –ќ∆ƒ≈Ќ»я, Ќ»Ќќ„ ј - Arnusha!!! ѕусть будет крепким з...
Ћюбочка (laplared), благодарю теб€ подружка мо€!!!!!!!!!!! - (2)ѕоздравл€ю Ќиночку (Arnusha) с днЄм рождени€ ...
Ћолочка (Lola_malvina), золотце, спасибо!!!!!! - (3)— днЄм –ождени€, Ќиночка!(јrnusha) ѕрими мои самые теплые поздравлени€ с ƒнем –ождени€! ¬ э...
¬ерочка (ƒневник_ƒевы), огромное спасибо! - (4)ѕоздравл€ю с ƒнем рождени€ , Ќиночка! (Arnusha)
-—сылки
-ƒрузь€
-ѕосто€нные читатели
-—татистика
«аписей: 10401
омментариев: 295131
Ќаписано: 330390
ƒругие рубрики в этом дневнике: Ёто интересно(290), ÷¬≈“џ(346), цветовые коды(13), ’уд.галере€(369), хлеб(53), ‘оны текстуры(231), ‘лора и фауна(65), ‘леш-часики(202), ‘леш-плееры(47), ‘леш-картинки(172), ”роки (175), украшалочки дл€ дневников и постов(321), торты'пирожные'печенье(156), “есты(12), творожна€/сырна€ выпечка(85), —упы(27), —тихи и проза(284), —майлики(89), свечи(21), —алаты и закуски(119), — днЄм рождени€(25), –укоделие(105), –ецепты «ќ∆(248), –ассказы и притчи(31), –амочки-золото,серебро(17), рамочки дл€ постов(1061), рамочки дл€ поздравлений(73), рамочки дл€ записей(20), рамочки бордюрные(393), рамочки 'черный фон'(37), рамочки 'цветочный фон'(192), рамочки 'фон цвета фуксии'(15), рамочки 'фон красный и бордо'(56), рамочки 'фон желтый оранжевый'(26), рамочки 'фон валентинки'(18), рамочки 'фиолетовый и розовый фон'(108), рамочки 'синие голубые'(109), рамочки 'светлый фон'(70), рамочки '–ождество'(65), рамочки 'осенний фон'(106), рамочки 'музыкальный фон'(16), рамочки 'коричневый и бежевый фон'(80), рамочки 'зимний фон'(255), рамочки 'зеленый фон'(114), рамочки 'весенний фон'(67), рамочки 'блокноты'(19), рамочки '8 ћарта'(27), рамки друзей(71), рамки 'приват'(21), –азделители дл€ текста(154), ѕриколы и юмор(71), ѕравославие(46), пончики(2), ѕолезные советы(285), ѕолезные сайты(21), ѕолезные программы(84), позируют дети png(22), поздравлени€(156), пожелани€(32), пирожки'булочки'пироги(184), персонажи png(60), пельмени'манты'вареники(3), пейзажи png(121), пасхальные элементы(28), открытки(358), осень 'пейзажи'(68), они хот€т жить(58), общество(397), обои дл€ рабочего стола(203), новый год и рождество(242), новости и политика(111), натюрморты(14), мысли вслух(203), мы помним(61), музыкальные открытки(32), музыка всех поколений(281), ћужчины,пары(17), мои рамочки с коллажом(331), мои рамочки дл€ текста(1780), мои поздравлени€(59), мои обращени€(69), личное(176), лето 'пейзажи'(34), кумиры(54), кулинарна€ книга(1359), креатив,фантазии(12), красочные фразы дл€ комментов(90), красота и здоровье(97), котоматрица(67), коллажи(21), кнопки переходы (8), клипарт(808), кино'мультфильмы(25), кексы'маффины (107), картинки с движущейс€ водой(6), информеры(10), интернет(58), интересные фото(217), зима 'пейзажи'(45), заготовки,элементы png(129), заготовки 'дл€ коллажей'(22), домашние животные(120), дл€ мен€ 'приват'(26), декоративные элементы(290), декор из скрап.наборов(170), декор дл€ дизайна(517), девушки png(194), дары природы десерт(31), выпечка(1105), вторые блюда(172), видеоролики про животных(45), видеоролики(90), весна 'пейзажи'(51), в мире животных(26), бел€ши'чебуреки'блины(24), анимаци€(462), аватары(29), sos(36), MORE(4)
ѕравильный уход за компьютером |
ƒневник |
|
|
”рок: " ак перевести текст бесплатно и быстро" |
ƒневник |
 ¬ этом уроке мы поговорим о том, как быстро и просто перевести найденный в »нтернете текст (или сайт) на другой €зык. ¬ этом уроке мы поговорим о том, как быстро и просто перевести найденный в »нтернете текст (или сайт) на другой €зык.ќсновной смысл всех этих программ сводитс€ к тому, чтобы ввести нужное слово (или текст) в специальную область внутри программы, затем выбрать направление перевода (например, англо-русское) и нажать кнопку Ђперевестиї. |
|
~¬идео плеер~ |
Ёто цитата сообщени€ ƒеда-еу [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ќгромна€ коллекци€ генераторов.Ѕолее 500 ссылок.—обрана вс€ коллекци€!–азбирайте!!! |
ƒневник |
http://www.oreillymaker.com - генератор обложки книг. –езультат выгл€дит очень реалистично, поддерживаетс€ кириллица.
|
ѕомощник кроссвордиста |
ƒневник |
|
Ќќ¬»„ јћ: автоматическа€ публикаци€ поста |
Ёто цитата сообщени€ ќленька_ оваленко [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќќ¬»„ јћ: автоматическа€ публикаци€ поста
„то делать, если нужно опубликовать пост в определенный день и определенное врем€, а физически такой возможности нет? ѕроще простого!
ак обычно подготавливаем наш пост и сохран€ем его в черновике. ѕосле этого нажимаем –едактировать и "идем" к дополнительным свойствам (справа внизу под текстом поста)
„итать далее
|
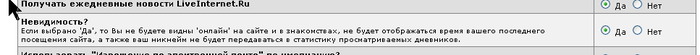
орректно заработал режим "невидимость" |
Ёто цитата сообщени€ –оман_Ќемеров [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёто случилось не так давно. “еперь вы действительно не будите видны в статистике просматриваемых дневников.
≈сли не хотите, чтобы за вами кто-то подгл€дывал, как €, то включайте невидимость.
„тобы включить невидимость пройдите в "настройки", "ѕочтовые уведомлени€":

|
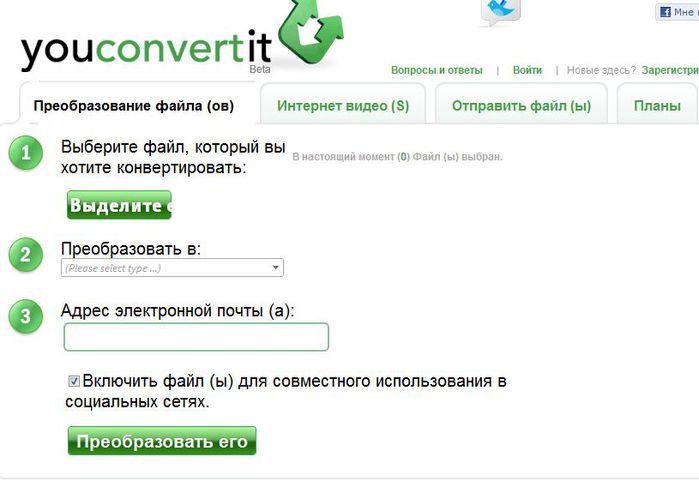
ќнлайн-конвертер всех форматов |
Ёто цитата сообщени€ LebWohl [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћы знаем немало файловых конвертеров, как онлайновых сервисов, так и оффлайновых приложений. «а их помощью приходитс€ обращатьс€ вс€кий раз, когда нужно получить файл в конкретном формате. » вот по€вилс€ сервис , который может заменить практически все конвертеры разом!

|
¬сЄ про тег Ђ[more]ї |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ак вы наверное знаете, при оформлении сообщени€ в блогах (дневниках) часть сообщени€ можно пр€тать "под кат". Ёто слово происходит от английского глагола "cut" (обрезать, вырезать), а не (как думали некоторые) от украинского "кат" (палач). —разу отвечу на вопрос: "«ачем?". ѕотому что скрывать большую часть поста "под катом" €вл€етс€ в блогах правилом хорошего тона. ак любое правило хорошего тона, оно не об€зательно к исполнению. Ќо очень желательно. Ёто делаетс€ дл€ того, чтобы читателю не нав€зывать к об€зательному просмотру 100 неинтересных ему фотографий или 1000 строк текста, а показать 1-2 фото или 10-20 строк текста. » пускай он решает сам, а хочет ли он смотреть или читать остальное?
ƒл€ тех, кто хочет
¬ажные примечани€
LI 5.09.15
|
ѕро эти клавиши клавиатуры ¬ы должны знать! |
Ёто цитата сообщени€ Mamin_dnevnik [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ этом уроке € хочу рассказать ¬ам о назначении клавиш, при взгл€де на которые сразу не пон€тно, что должно происходить при их нажатии. Ёто, разумеетс€, не буквенно-цифровые клавиши, с ними и так всЄ пон€тно – что нарисовано, то и отобразитс€ при нажатии. ѕравда, на некоторых буквенно-цифровых клавишах, нарисовано по три символа, и сразу тоже не пон€тно как отобразить какой-то из них. ќ том, как, с помощью каких клавиш и в каких режим отобразить каждый из символов, нарисованных на клавише, € тоже расскажу в этом уроке.
ƒавайте взгл€нем на обычную клавиатуру.

|
ак почистить кэш в FireFox |
ƒневник |
|
|
√енератор анимированных надписей. |
ƒневник |
|
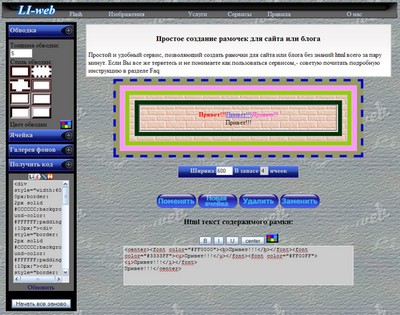
≈ще один супер полезный сервис! |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
» снова не надо возитьс€ с html кодами и пр. ерундой!
“еперь можно делать ваши любимые рамочки всего за пару минут:)
Ѕудем считать это новогодним подарком:) Ќа сей сервис ушло ой как много времени...Ќу не силен € в рамках, не очень понимаю что от мен€ хот€т и что € должен сделать,но что смог то сделал, даже продолжение придумал.) ќчень уж хотелось порадовать вас к Ќовому √оду:)

„итать дальше > > >
|
—ами вставл€ем песню в плеер... |
ƒневник |

|
ак обычный компьютер превратить в новогодний... |
ƒневник |
|
|
ј ¬—“ј¬»“№ ‘Ћ≈Ў (FLASH) ¬ ѕќ—“ ? ј ”«Ќј“№ ѕ–яћ”ё ——џЋ ” Ќј ‘Ћ≈Ў ? |
ƒневник |
|
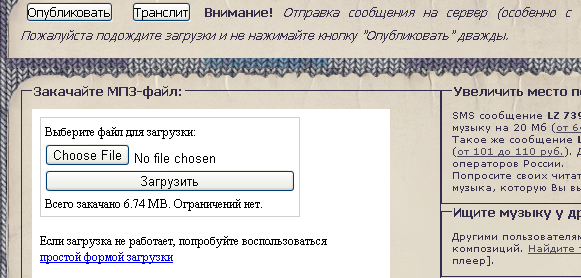
¬идео и музыку теперь можно закачать в сообщение заново |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«дравствуйте, мы реализовали давнюю недоделку - закачку файлов видео и музыки при редактировании сообщени€. Ќужна€ форма по€вилась под полем написани€ сообщени€.

“еперь, если видео не обработалось по каким-то причинам, можно попробовать закачать этот же файл или его измененный вариант (меньшего размера, другого формата) при редактировании сообщени€ с этим видео. ¬озможности перезакачать видео, которое успешно обработалось, но по€вилс€ лучший вариант этого видео - пока нет. ¬ ближайшие дни сделаем и возможность удалить видео-файл, не удал€€ сообщени€ (как можно в случае музыки) и потом уже закачать новый видео-файл.
¬ случае же музыки, уже давно можно удалить файл, не удал€€ самого сообщени€ (это было сделано дл€ возможности соблюдать ограничени€ на объем музыки). “еперь после такого удалени€ или пропажи файла по другой причине (см ниже) можно зайти в редактирование и закачать этот же или другой файл в то же самое сообщение. ѕри этом у тех, кто скопировал себе музыку, она тоже начнет проигрыватьс€. ѕомимо этого, сохранитс€ статистика числа прослушиваний и скачиваний, если они разрешены.
сожалению, на сайте бывают (раз в несколько лет примерно) необъ€снимые пока удалени€ некоторых музыкальных файлов, срабатывает неверно в момент сбоев кака€-то проверка и очистка, котора€ должна заботитьс€ о правильности вычислени€ общего объема файлов. аждый раз за это очень стыдно, особенно перед музыкантами, которые выкладывают свою собственную музыку. Ќадеюсь возможность перезакачки музыки немного загладит вину, поможет совместно исправл€ть последстви€ таких аварий, пока не удастс€ отладить, выловить и устранить неисправность, котора€ к ним приводит, чем мы займемс€ с утроенной силой.
|
Ѕесплатный радиоплеер.. |
ƒневник |
— наступающим, ƒ–”«№я ћќ»!!! |
ћетки: радиоплеер |
ћои находки |
Ёто цитата сообщени€ zomka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕосле нововведений на я фотках,облазив множество фотохостингов в поиске чего то сто€щего € все таки пон€ла что столько возможностей как на я фотках нет практически нигде...» если наладитс€ работа в конце-концов....то лучшего и желать не надо...Ќо есть и положительна€ "ложка" в этой бочке нашего недовольства....я натолкнулась на много полезных штучек в этих своих "экспедици€х"....¬от одна из них....“очнее ќƒ»Ќ из них....
1. Ќе умеете ставить картинки в р€д?
2. Ќе получаетс€ запихнуть изображени€ в таблицу?
3. Ќе знаете как вставить картинку на форум или блог с помощью BB кода?
4. Ќе умете делать окошко с кодом вставки под картинкой такого вида?

5. ѕри упоминании слова html хочетс€ сбежать подальше?
6.Ќе умеете делать нормальное кликабельное превью использу€ "яндекс фотки"?
ј и не надо!
—пециально дл€ вас создан сервис :
√енератор BB и Html кодов дл€ вставки изображений на сайт или блог.
ќн сам напишет за вас все коды, вам надо будет лишь их скопировать и вставить
»так....поехали...
|
’итрoсти Youtube |
Ёто цитата сообщени€ Mages_Queen [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: полезные советы уроки |