-ћузыка
- ƒолга€ дорога в ƒюнах
- —лушали: 7031 омментарии: 20
- Ennio Morricone
- —лушали: 30656 омментарии: 31
- ‘аусто ѕапетти - ћаленький цветок (золотой саксофон)
- —лушали: 92997 омментарии: 25
- —телла ƒжанни - ћилан и Ќочь (NEW)!!!
- —лушали: 10430 омментарии: 8
- ј јлЄшин ’русталь и шампанское
- —лушали: 14124 омментарии: 25
-¬сегда под рукой
-ѕодписка по e-mail
-–убрики
- рамочки дл€ постов (1061)
- рамочки бордюрные (393)
- мои рамочки с коллажом (331)
- декоративные элементы (290)
- девушки png (194)
- рамочки 'цветочный фон' (192)
- пирожки'булочки'пироги (184)
- торты'пирожные'печенье (156)
- заготовки,элементы png (129)
- пейзажи png (121)
- кексы'маффины (107)
- рамочки 'осенний фон' (106)
- творожна€/сырна€ выпечка (85)
- рамочки дл€ поздравлений (73)
- осень 'пейзажи' (68)
- рамочки 'весенний фон' (67)
- рамочки '–ождество' (65)
- персонажи png (60)
- хлеб (53)
- весна 'пейзажи' (51)
- зима 'пейзажи' (45)
- лето 'пейзажи' (34)
- рамочки '8 ћарта' (27)
- дл€ мен€ 'приват' (26)
- бел€ши'чебуреки'блины (24)
- заготовки 'дл€ коллажей' (22)
- позируют дети png (22)
- рамки 'приват' (21)
- рамочки дл€ записей (20)
- рамочки 'блокноты' (19)
- рамочки 'музыкальный фон' (16)
- натюрморты (14)
- цветовые коды (13)
- MORE (4)
- пельмени'манты'вареники (3)
- пончики (2)
- sos (36)
- аватары (29)
- анимаци€ (462)
- в мире животных (26)
- видеоролики (90)
- видеоролики про животных (45)
- вторые блюда (172)
- выпечка (1105)
- декор из скрап.наборов (170)
- дары природы десерт (31)
- домашние животные (120)
- рамочки 'зеленый фон' (114)
- рамочки 'зимний фон' (255)
- интересные фото (217)
- интернет (58)
- информеры (10)
- картинки с движущейс€ водой (6)
- свечи (21)
- открытки (358)
- кино'мультфильмы (25)
- клипарт (808)
- кнопки переходы (8)
- коллажи (21)
- рамочки 'коричневый и бежевый фон' (80)
- котоматрица (67)
- рамочки 'фон красный и бордо' (56)
- красота и здоровье (97)
- красочные фразы дл€ комментов (90)
- креатив,фантазии (12)
- кулинарна€ книга (1359)
- кумиры (54)
- личное (176)
- мои обращени€ (69)
- мои поздравлени€ (59)
- мои рамочки дл€ текста (1780)
- музыка всех поколений (281)
- музыкальные открытки (32)
- мы помним (61)
- мысли вслух (203)
- новости и политика (111)
- новый год и рождество (242)
- обои дл€ рабочего стола (203)
- общество (397)
- они хот€т жить (58)
- рамочки 'фон желтый оранжевый' (26)
- декор дл€ дизайна (517)
- пасхальные элементы (28)
- пожелани€ (32)
- поздравлени€ (156)
- ѕолезности (124)
- ѕолезные программы (84)
- ѕолезные сайты (21)
- ѕолезные советы (285)
- ѕриколы и юмор (71)
- ћужчины,пары (17)
- –азделители дл€ текста (154)
- рамки друзей (71)
- рамочки 'фон валентинки' (18)
- рамочки 'фон цвета фуксии' (15)
- –амочки-золото,серебро (17)
- –ассказы и притчи (31)
- ѕравославие (46)
- –ецепты «ќ∆ (248)
- –укоделие (105)
- — днЄм рождени€ (25)
- —алаты и закуски (119)
- рамочки 'светлый фон' (70)
- рамочки 'синие голубые' (109)
- —майлики (89)
- —тихи и проза (284)
- —упы (27)
- “есты (12)
- украшалочки дл€ дневников и постов (321)
- ”роки (175)
- рамочки 'фиолетовый и розовый фон' (108)
- ‘леш-картинки (172)
- ‘леш-часики (202)
- ‘леш-плееры (47)
- ‘лора и фауна (65)
- ‘оны текстуры (231)
- ’уд.галере€ (369)
- ÷¬≈“џ (346)
- рамочки 'черный фон' (37)
- Ёто интересно (290)
-÷итатник
ѕќ«ƒ–ј¬Ћяё — ƒЌ≈ћ –ќ∆ƒ≈Ќ»я Ќ»Ќќ„ ”!(Arnusha) ћила€ мила€ Ќиночка! — опозданием,но от всего ...
—пасибо от души TAISA_ANDRYEVEVA! - (10)—¬≈“Ћќ√ќ, ƒќЅ–ќ√ќ ѕ–ј«ƒЌ» ј, — ƒЌ≈ћ –ќ∆ƒ≈Ќ»я, Ќ»Ќќ„ ј - Arnusha!!! ѕусть будет крепким з...
Ћюбочка (laplared), благодарю теб€ подружка мо€!!!!!!!!!!! - (2)ѕоздравл€ю Ќиночку (Arnusha) с днЄм рождени€ ...
Ћолочка (Lola_malvina), золотце, спасибо!!!!!! - (3)— днЄм –ождени€, Ќиночка!(јrnusha) ѕрими мои самые теплые поздравлени€ с ƒнем –ождени€! ¬ э...
¬ерочка (ƒневник_ƒевы), огромное спасибо! - (4)ѕоздравл€ю с ƒнем рождени€ , Ќиночка! (Arnusha)
-—сылки
-ƒрузь€
-ѕосто€нные читатели
-—татистика
«аписей: 10401
омментариев: 295131
Ќаписано: 330390
ƒругие рубрики в этом дневнике: Ёто интересно(290), ÷¬≈“џ(346), цветовые коды(13), ’уд.галере€(369), хлеб(53), ‘оны текстуры(231), ‘лора и фауна(65), ‘леш-часики(202), ‘леш-плееры(47), ‘леш-картинки(172), ”роки (175), украшалочки дл€ дневников и постов(321), торты'пирожные'печенье(156), “есты(12), творожна€/сырна€ выпечка(85), —упы(27), —тихи и проза(284), —майлики(89), свечи(21), —алаты и закуски(119), — днЄм рождени€(25), –укоделие(105), –ецепты «ќ∆(248), –ассказы и притчи(31), –амочки-золото,серебро(17), рамочки дл€ постов(1061), рамочки дл€ поздравлений(73), рамочки дл€ записей(20), рамочки бордюрные(393), рамочки 'черный фон'(37), рамочки 'цветочный фон'(192), рамочки 'фон цвета фуксии'(15), рамочки 'фон красный и бордо'(56), рамочки 'фон желтый оранжевый'(26), рамочки 'фон валентинки'(18), рамочки 'фиолетовый и розовый фон'(108), рамочки 'синие голубые'(109), рамочки 'светлый фон'(70), рамочки '–ождество'(65), рамочки 'осенний фон'(106), рамочки 'музыкальный фон'(16), рамочки 'коричневый и бежевый фон'(80), рамочки 'зимний фон'(255), рамочки 'зеленый фон'(114), рамочки 'весенний фон'(67), рамочки 'блокноты'(19), рамочки '8 ћарта'(27), рамки друзей(71), рамки 'приват'(21), –азделители дл€ текста(154), ѕриколы и юмор(71), ѕравославие(46), пончики(2), ѕолезные советы(285), ѕолезные сайты(21), ѕолезные программы(84), позируют дети png(22), поздравлени€(156), пожелани€(32), пирожки'булочки'пироги(184), персонажи png(60), пельмени'манты'вареники(3), пейзажи png(121), пасхальные элементы(28), открытки(358), осень 'пейзажи'(68), они хот€т жить(58), общество(397), обои дл€ рабочего стола(203), новый год и рождество(242), новости и политика(111), натюрморты(14), мысли вслух(203), мы помним(61), музыкальные открытки(32), музыка всех поколений(281), ћужчины,пары(17), мои рамочки с коллажом(331), мои рамочки дл€ текста(1780), мои поздравлени€(59), мои обращени€(69), личное(176), лето 'пейзажи'(34), кумиры(54), кулинарна€ книга(1359), креатив,фантазии(12), красочные фразы дл€ комментов(90), красота и здоровье(97), котоматрица(67), коллажи(21), кнопки переходы (8), клипарт(808), кино'мультфильмы(25), кексы'маффины (107), картинки с движущейс€ водой(6), информеры(10), интернет(58), интересные фото(217), зима 'пейзажи'(45), заготовки,элементы png(129), заготовки 'дл€ коллажей'(22), домашние животные(120), дл€ мен€ 'приват'(26), декоративные элементы(290), декор из скрап.наборов(170), декор дл€ дизайна(517), девушки png(194), дары природы десерт(31), выпечка(1105), вторые блюда(172), видеоролики про животных(45), видеоролики(90), весна 'пейзажи'(51), в мире животных(26), бел€ши'чебуреки'блины(24), анимаци€(462), аватары(29), sos(36), MORE(4)
≈щЄ раз о гор€чих клавишах... |
ƒневник |
¬от некоторые комбинации, которые одними из первых сохран€тс€ в вашей пам€ти. ќтменить последнее действие можно нажатием ctrl+z, что намного удобнее щЄлкани€ мышкой. лавиша z находитс€ недалеко от ctrl, и делать это можно одной левой. стати, это сочетание работает не только в программах, но и в папках, одним словом Ц везде. примеру, вы переместили файл, но по ошибке засунули его не в ту папку, а в какую, не знаете. Ёта комбинаци€ вернЄт файл на своЄ место. ≈сли вам нужно выделить элемент картинки или текста, то без мышки, конечно, не обойтись, но выдел€ть всЄ окно проще комбинацией ctrl+a. » тоже одной левой. ¬ообще, клавиатура очень удобна как дл€ правшей, так и дл€ левшей: клавиши ctrl, alt, и shift расставлены по обеим сторонам, лишь только кнопочка windows почему-то сделана в одном экземпл€ре исключительно дл€ левшей. —очетание alt+tab очень удобно, когда вы работаете не в одной программе, оно быстро откроет окно второй, третьей и всех других программ, которые в данный момент активированы. » эта комбинаци€ создана тоже дл€ тех, кого в школе некоторые педагоги пытались научить писать правой рукой. (¬ообще, мне начинает казатьс€ что тот, кто обдумывал, как расположить эти сочетани€, и сам был левшой, уж очень много важных комбинаций дл€ левой руки.) ¬ том случае, если вы решили посмотреть, что у вас там в корзине или просто взгл€нуть на картинку рабочего стола, которую вы замостили только вчера, а добиратьс€ до них долго, так как открыто несколько окон различных программ, воспользуйтесь сочетанием win+d, оно моментально свернЄт все окна. ј сочетание win+shift+m развернЄт их, и, после короткого наслаждени€ картинкой, можно продолжать работать дальше. ≈сть одно сочетание с подвохом. Alt+shift+d называетс€. ќно вбивает в текст текущую дату (03.01.2009), но не всегда им можно пользоватьс€. ѕотому что дата в этом случае будет динамичной, то есть она всегда остаЄтс€ текущей. ”добно дл€ писем, но дл€ ведени€ табелей или графиков неприемлемо. ќднажды € на этом сочетании обжЄгс€. ƒело в том, что сколько бы вы ни открывали свой документ, эта дата каждый раз мен€етс€. ¬ итоге оказываетс€, что дата стоит сегодн€шн€€, а того числа, которое должно было вместо него сто€ть, вы уже не помните. “ак что, если хотите избежать головной боли, в табел€ дату лучше вводить по старинке, вручную. Ќет необходимости объ€сн€ть значение клавиш f1-f12, ими редко кто пользуетс€, только продвинутые операторы. ћногие сочетани€ просто дублируют друг друга, и, чтобы не путатьс€, следует выбрать дл€ себ€ самое удобное, и самое запоминающеес€. ќсобо запоминать, то есть зубрить, не об€зательно. ’оть убей мен€, € не смогу вспомнить и половины сочетаний, которые знаю, но стоит сесть за комп, мои пальцы сами их вспоминают по мере надобности. ¬о многих программах можно переназначить сочетани€ клавиш, но делать это нужно с осторожностью, так как это может привести к конфликту сочетаний клавиш разных программ. ¬ том случае, когда две программы используют одно и то же сочетание, команда будет выполн€тьс€ только дл€ одной из них. ¬от, к примеру, нечто похожее Ц в MS word при помощи ctrl+c+c выводитс€ на экран буфер обмена. Ќо после того, как € инсталлировал словарь ABBYY lingvo 12, при нажатии этого сочетани€ буфер обмена не открываетс€, зато открываетс€ окно словар€. » только после загрузки словар€, комбинаци€ ctrl+c+c начинает работать, как положено. ¬от, наверно, и всЄ, что € хотел сказать по этой теме. Ќе стоит бо€тьс€ этих модификаторов. Ќе так страшен чЄрт, как его малюют. √лавное, старатьс€ почаще их использовать, и со временем вы сами поймЄте, какие из сочетаний вам нужны, а о каких лучше забыть. »бо что дл€ одного человека приемлемо, другому может быть абсолютно и ни к чему. ***** “≈ѕ≈–№ ЅќЋ≈≈ ѕќƒ–ќЅЌќ: √ор€чие клавиши, по мнению опытных пользователей, значительно ускор€ют работу на компьютере и увеличивают количество всевозможных действий, выполн€емых с клавиатуры. »х также называют клавишами быстрого доступа или клавиатурным ускорителем. роме того, они необходимы при неожиданном зависании компьютера или выходе из стро€ мыши. ¬ последнем случае, пользу€сь одной лишь клавиатурой, можно сохранить незавершенный документ, отправить его на печать, свернуть или открыть нужные программы. ¬ разных программах производители устанавливают различные сочетани€ клавиш, но всегда дл€ этого нужно зажать клавишу-модификатор плюс любую другую клавишу. ¬ современной клавиатуре Windows клавишами-модификаторами €вл€ютс€ Ctrl, Alt, Shift и клавиша Win (на ней логотип Windows). ƒл€ вызова некоторых задач нужно зажимать одновременно сразу несколько этих клавиш. акие гор€чие клавиши полезно знать —очетание клавиш Ctrl + Shift + Esc незаменимо при зависании компьютера, оно вызывает Ђƒиспетчер задачї, с помощью которого можно завершить процесс, сн€ть задачу или завершить работу компьютера. лавиши Alt + Tab позвол€ют переключатьс€ между открытыми окнами. ¬ центре экрана по€вл€етс€ панель со всеми открытыми приложени€ми, и при выборе активного окна нужно, не отпуска€ клавиши Alt, несколько раз нажать клавишу Tab. —очетание Alt + Space (пробел) открывает системное меню окна, с помощью которого можно восстановить, переместить, развернуть, свернуть и закрыть окно без помощи мыши. Alt + Shift или Ctrl + Shift Ц переключение раскладки клавиатуры. ѕри помощи Win + D можно свернуть все окна и показать рабочий стол, а клавиши Win + ћ сворачивают все окна, кроме диалоговых. Win + E открывает папку Ђћой компьютерї. Win + F Ц открытие окна дл€ поиска файла или папки. Ctrl + Esc Ц открытие меню Ђѕускї. Ёто также можно сделать, нажав клавишу Windows. »ногда может возникнуть ситуаци€, когда во врем€ работы вышла из стро€ мышь. ¬ этом случае, а также дл€ тех, кто принципиально не хочет пользоватьс€ мышкой, приходит на помощь клавиша Alt. ¬ меню многих программ, в том числе в старом Word, подчеркнуты буквы в строке меню: ‘айл, ѕравка, ‘ормат, —ервис и т.д. “о же самое и в выпадающем меню: ѕечать, ћасштаб, ѕараметры и пр. ≈сли нажать на клавишу Alt и на подчеркнутую букву, затем, при выпадающем меню, повторить действие, то можно спокойно работать, пользу€сь одной лишь клавиатурой. √ор€чие клавиши в браузере „тобы увеличить или уменьшить масштаб страницы, достаточно зажать клавишу Ctrl и покрутить колесико мыши. ¬верх Ц масштаб увеличитс€, вниз Ц соответственно, уменьшитс€. “о же самое можно проделывать, просто нажима€ + или Ц при нажатой Ctrl. ƒл€ восстановлени€ размера шрифта служит комбинаци€ клавиш Ctr + 0. ј использование клавиши Shift и колесика мышки позвол€ет перемещатьс€ по истории вкладок: Shift Ц прокрутка колеса вверх Ц переход по истории вперед, Shift Ц прокрутка колеса вниз Ц переход по истории назад. ≈сли в браузере необходимо открыть новую страницу в отдельной вкладке, то можно зажать клавишу Ctrl и нажать мышкой на нужную ссылку. Ќова€ страница откроетс€ в отдельной вкладке. лавиши Alt + Home возвращают к домашней странице, а Ctrl + R (или F5) обновл€ют страницу. ƒл€ принудительного обновлени€ без использовани€ закэшированных данных служат клавиши Ctrl + F5 или Ctrl + Shift + R. Ќажав клавиши Ctrl + S, можно сохранить страницу на компьютере, а клавиши Ctrl + P позвол€ют распечатать нужную страницу. √ор€чие клавиши Ctrl + G, Ctrl + F,Shift + F3, Ctrl + K предназначены дл€ поиска на текущей странице или в »нтернете. — помощью клавиши Alt также ввод€тс€ символы, которых нет на клавиатуре. Ўутливое применение сочетани€ клавиш в Word ≈сли напечатать в 2003-м Word'e следующее выражение: =rand(200,1) и нажать Enter, то нежданно по€витс€ несколько страниц м€гких французских булок с чаем. ≈сли это сделать в Word-2007 или 2010, то вместо французских булок будет лекци€ о некоторых секретах Word. ѕри работе в Word-2003, нажав одновременно клавиши Alt, Ctrl и знак плюс или минус, можно тут же превратить курсор в соответствующий знак.ѕравда, как вернуть ему прежний вид, € не знаю. |
ћетки: полезности |
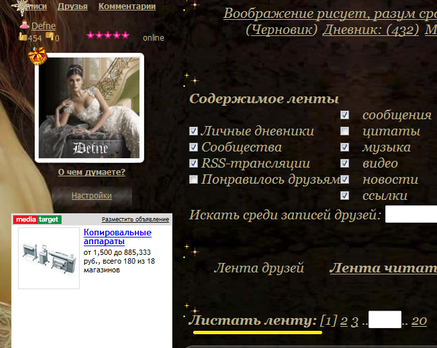
„итаем почту в свое удовольствие!Ќастройка "Ћенты ƒрузей"! |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

ћетки: полезности уроки |
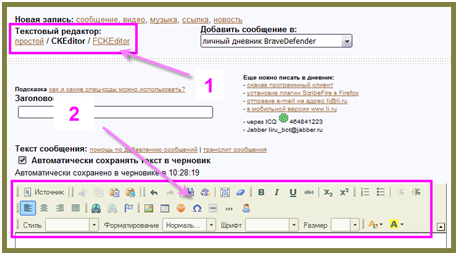
”добные кнопки расширенного редактора. ”рок |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќа данный момент на Ћи–у есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. ѕоэтому новички иногда даже не догадываютс€ о нем. » есть два расширенных (визуальных) редактора с кнопочками и другими прелест€ми — CKEditor и FCKEditor. аким вы будете пользоватьс€ — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то по€витс€ удобна€ панель с кнопками, при нажатии на которые программа сама напишет специальный код. ≈го можно посмотреть, если нажать на кнопку «»сточник» в левом верхнем углу.

ћетки: полезности уроки |
ѕочему не стоит жаловатьс€ на мужа и его критиковать? „асть 2 |
ƒневник |
 ѕродолжаем разговор о причинах, почему не стоит критиковать мужа.
ѕродолжаем разговор о причинах, почему не стоит критиковать мужа.–азрушаетс€ уважение к себе.
Ёто же очень логично: муж и жена Ц одна сатана. » если он козел, а ты с ним живешьЕ “о ты тогда кто? ѕолучаетс€, что коза. ј если хочетс€ жить с принцем, то нужно сперва стать принцессой. ≈сли ты говоришь и думаешь, что муж у теб€ замечательный, это дает огромный взлет самооценки. ¬едь он замечательный в том числе потому, что ты с ним р€дом. » ты его делаешь таким замечательным!
–азрушаетс€ верность.
ѕосле того как расскажешь всем, с каким монстром живешь, то начинаешь задумыватьс€, чего это € мучаюсь? ј не найти ли мне другого? » так в голове прочно застревает иде€ о том, что есть тот, с кем € никогда не буду страдать. Ќо в нашем мире Ц это просто миф, который разрушает семьи и разбивает сердца.
ќтнимаетс€ энерги€ у мужа.
—амый лучший вид энергии дл€ творчества Ц это женска€ энерги€. » только женска€ энерги€ способна воодушевл€ть и вдохновл€ть мужчин на подвиги и свершени€. Ќо если мы тратим ее на критику своего мужа, то мы не способны уже его вдохновить. » он это чувствует. ќн чувствует, что неоткуда ему вз€ть теперь эту энергию.
ћетки: семь€ |
ќчень полезна€ HTML-Ўѕј–√јЋ ј |
ƒневник |
ћетки: всЄ о HTML уроки полезности |
”бираем ненужный фон с картинки,но при этом делаем ее на прозрачном фоне.”рок. |
ƒневник |
с фотографии ненужный фон? ¬озьмем,дл€ примера,самую простую картинку, с чашечкой кофе. Ѕыло  —тало. ’от€ и сделано очень грубо, но видно что фон исчез.  |
ћетки: уроки полезности |
”рок.ќбрамл€ем текст в рамку.Ѕыстро. |
ƒневник |
¬от так будет выгл€деть текст в рамке
¬сем привет! |
ћетки: уроки полезности |
ак найти картинку в »нтернете? |
ƒневник |
вы не могли вспомнить – откуда она вз€лась? »ли вообще не могли пон€ть,
что же на ней изображено? ј сколько картинок приходитс€ перелопачивать в
поисках «чего-нибудь вот такого, но немного другого»? Ќе говор€ уж об
извечной потребности найти оригинал фотографии по ее миниатюре.
“еперь эту проблему поможет решить новый поисковый сервис от Google. ¬
дополнение к поиску картинок сейчас Google позвол€ет проводить поиск по картинкам и фотографи€м. ѕри этом имеющеес€ изображение используетс€ как образец дл€ поиска. ≈сли вы работаете в браузере Google Chrome,
то можете просто перетащить картинку в поисковую строку, и Google
выдаст информацию обо всех сайтах, на которых имеетс€ така€ картинка.
роме того, Google предложит наиболее веро€тное название дл€ этого
изображени€. ќбладатели браузеров Chrome и Firefox также могут
обзавестись плагинами, которые позвол€ют осуществл€ть поиск нажатием
правой кнопки мыши на исходной картинке.
ћетки: полезные советы обзоры интернет |
ак сохранить флешку на комп... |
Ёто цитата сообщени€ zomka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: уроки полезности |
„“ќ ћќ∆Ќќ —ƒ≈Ћј“№,≈—Ћ» ¬ј— ¬«ЋќћјЋ»? |
Ёто цитата сообщени€ јнуфриев_јлекс [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

—амое простое,чем можно усложнить жизнь взломщикам,надо сделать не дожида€сь,пока ¬аш почтовый €щик будет взломан.ј уж если его все таки вскрыли,то тем более сделайте то,о чем сейчас напишу.
¬ первую очередь мен€ем ѕароль и ƒанные дл€ восстановлени€ парол€.
ƒл€ этого заходим в свою ѕќ„“” и нажимаем в правом верхнем углу на Ќј—“–ќ… »
„»“ј“№ ƒјЋ≈≈...
ћетки: полезные советы полезности |
»нтересные √ор€чие лавиши, о которых вы не знали |
ƒневник |
 ѕонимаете,
ѕонимаете,как важно держать руки на клавиатуре. ѕосто€нный переход от клавиатуры к
мышке может очень замедлить работу, когда вы работаете над TPS отчетом.
счастью, специалисты по Microsoft за несколько лет встроили в свои
операционные системы несколько эконом€щих врем€ (хот€ и недостаточно
известных) «гор€чих» клавиш. Ќекоторые из них действительно очень удобны
дл€ Windows 7 и самых современных веб-браузеров. »так, интересные
гор€чие клавиши, о которых вы не знали. ≈сли вы намереваетесь ускорить рабочий процесс и в то же врем€ впечатлить своих коллег, испытайте этот подарок судьбы.
1.ѕереместить курсор на одно слово за раз.
— помощью этого приема вы сможете проходить большие участки текста.

2.¬ыделить целое слово одним нажатием.
“аким же образом вы можете выдел€ть целое слово в тексте без щелкань€ по клавишам перемещени€ курсора.

ћетки: полезные советы полезности |
ѕочти все о тексте,шрифте...”рок. |
ƒневник |
маленький текст маленький текст
ћетки: полезные советы уроки html |
„то нужно сделать,чтобы фото или картинка открывалась в новом окне.”рок. |
ƒневник |
Ёто несложно! 1. «агружаем фотографию на яндекс.‘отки,или на другой фотохостинг.¬ данном случае пример с яндекс.‘отками.» шаблон кода актуален везде. 2. ѕереходим на страницу фотографии, справа от фото в меню "¬ другом размере" выбираем размер превью. ¬ажно: размер превью по горизонтали должен быть менее 600px (иначе картинка полностью не уместитс€ на страничке). 3. ѕосле загрузки фото в выбранном размере кликаем по строке " од дл€ вставки на сайт или в блог" и копируем куда-нибудь ссылку из нижнего окошка. Ёто будет перва€ ссылка. 4. ¬новь переходим на страницу фотографии, в меню "¬ другом размере" выбираем "ќригинал". ‘ото в полном размере откроетс€ в новом окне, ссылку на эту картинку копируем из адресной строки браузера. Ёто втора€ ссылка. 5. Ќа своей странице или в клубе создаЄм новый пост и в HTML-режиме пишем следующий код: <a href="втора€ ссылка"><img src="перва€ ссылка"></a> “еперь при клике по маленькой картинке в вашем посте в этом же окне будет загружатьс€ больша€ картинка. „тобы больша€ картинка загружалась в новом окне, код должен быть таким: <a href="втора€ ссылка" target="_blank"><img src="перва€ ссылка"></a> |
ћетки: уроки полезности |
ак помен€ть код флеш-картинки(на Ћи.ру) на html-код дл€ других сайтов.”рок. |
ƒневник |
перед вами флеш-картинка,часики и плеер,€ их уменьшила в размере,чтобы они сто€ли в р€д.ѕод ними коды,которые работают здесь. ¬ каждой флешке,как и в открытке есть адрес,возьмем дл€ примера адрес первой флеш-картинки.¬от он: http://www.xcwhw.cn/fla/bb/th/1.swf ¬ коде на Ћи.ру перед адресом сто€т размеры флешки-высота и ширина,вот смотрите: [flash=500,500,http://www.xcwhw.cn/fla/bb/th/1.swf] “еперь внимание:чтобы помен€ть код в этом случае,нужен вот такой код,шаблон: <embed src="јƒ–≈— ‘Ћ≈Ў »,„ј—» ќ¬,ѕЋ≈≈–ј"width="ширина"height="высота"> |
ћетки: уроки полезности |
ак загрузить или вз€ть аудиофайл с муз.сайта "ѕросто плеер".”рок. |
ƒневник |
|
ћетки: полезности уроки |
ƒелимс€ впечатлени€ми: картинки.(ѕолезные советы) |
ƒневник |
|
ћетки: полезности уроки |
«ащита от копировани€ |
ƒневник |
 | ||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||
ѕомните! √ораздо важнее содержание блога, нежели его оформление. | ||||||||||||||||||||||||||||||
ћетки: уроки полезности |
ƒелаем баннер за 5 секунд! |
ƒневник |
|
ћетки: полезности уроки онлайн-генератор |
ј–“»Ќ ј ¬ ”√Ћ” «јѕ»—».”–ќ 2 |
ƒневник |
|
ћетки: полезности уроки |