-Музыка
- Долгая дорога в Дюнах
- Слушали: 7031 Комментарии: 20
- Ennio Morricone
- Слушали: 30656 Комментарии: 31
- Фаусто Папетти - Маленький цветок (золотой саксофон)
- Слушали: 92997 Комментарии: 25
- Стелла Джанни - Милан и Ночь (NEW)!!!
- Слушали: 10430 Комментарии: 8
- А Алёшин Хрусталь и шампанское
- Слушали: 14124 Комментарии: 25
-Всегда под рукой
-Подписка по e-mail
-Цитатник
ПОЗДРАВЛЯЮ С ДНЕМ РОЖДЕНИЯ НИНОЧКУ!(Arnusha) Милая милая Ниночка! С опозданием,но от всего ...
Спасибо от души TAISA_ANDRYEVEVA! - (10)СВЕТЛОГО, ДОБРОГО ПРАЗДНИКА, С ДНЕМ РОЖДЕНИЯ, НИНОЧКА - Arnusha!!! Пусть будет крепким з...
Любочка (laplared), благодарю тебя подружка моя!!!!!!!!!!! - (2)Поздравляю Ниночку (Arnusha) с днём рождения ...
Лолочка (Lola_malvina), золотце, спасибо!!!!!! - (3)С днём Рождения, Ниночка!(Аrnusha) Прими мои самые теплые поздравления с Днем Рождения! В э...
Верочка (Дневник_Девы), огромное спасибо! - (4)Поздравляю с Днем рождения , Ниночка! (Arnusha)
-Ссылки
-Рубрики
- рамочки для постов (1061)
- рамочки бордюрные (393)
- мои рамочки с коллажом (331)
- декоративные элементы (290)
- девушки png (194)
- рамочки 'цветочный фон' (192)
- пирожки'булочки'пироги (177)
- торты'пирожные'печенье (145)
- заготовки,элементы png (129)
- пейзажи png (121)
- рамочки 'осенний фон' (106)
- кексы'маффины (105)
- творожная/сырная выпечка (83)
- рамочки для поздравлений (73)
- осень 'пейзажи' (68)
- рамочки 'весенний фон' (67)
- рамочки 'Рождество' (65)
- персонажи png (60)
- хлеб (53)
- весна 'пейзажи' (51)
- зима 'пейзажи' (45)
- лето 'пейзажи' (34)
- рамочки '8 Марта' (27)
- для меня 'приват' (26)
- заготовки 'для коллажей' (22)
- позируют дети png (22)
- беляши'чебуреки'блины (21)
- рамки 'приват' (21)
- рамочки для записей (20)
- рамочки 'блокноты' (19)
- рамочки 'музыкальный фон' (16)
- натюрморты (14)
- цветовые коды (13)
- MORE (4)
- пельмени'манты'вареники (3)
- пончики (0)
- sos (36)
- аватары (29)
- анимация (462)
- в мире животных (26)
- видеоролики (90)
- видеоролики про животных (45)
- вторые блюда (168)
- выпечка (1092)
- декор из скрап.наборов (170)
- дары природы десерт (31)
- домашние животные (120)
- рамочки 'зеленый фон' (114)
- рамочки 'зимний фон' (255)
- интересные фото (217)
- интернет (58)
- информеры (10)
- картинки с движущейся водой (6)
- свечи (21)
- открытки (358)
- кино'мультфильмы (25)
- клипарт (808)
- кнопки переходы (8)
- коллажи (21)
- рамочки 'коричневый и бежевый фон' (80)
- котоматрица (67)
- рамочки 'фон красный и бордо' (56)
- красота и здоровье (97)
- красочные фразы для комментов (90)
- креатив,фантазии (12)
- кулинарная книга (1346)
- кумиры (54)
- личное (175)
- мои обращения (69)
- мои поздравления (59)
- мои рамочки для текста (1780)
- музыка всех поколений (281)
- музыкальные открытки (32)
- мы помним (61)
- мысли вслух (203)
- новости и политика (111)
- новый год и рождество (242)
- обои для рабочего стола (203)
- общество (397)
- они хотят жить (58)
- рамочки 'фон желтый оранжевый' (26)
- декор для дизайна (517)
- пасхальные элементы (28)
- пожелания (32)
- поздравления (156)
- Полезности (124)
- Полезные программы (84)
- Полезные сайты (21)
- Полезные советы (285)
- Приколы и юмор (71)
- Мужчины,пары (17)
- Разделители для текста (154)
- рамки друзей (71)
- рамочки 'фон валентинки' (18)
- рамочки 'фон цвета фуксии' (15)
- Рамочки-золото,серебро (17)
- Рассказы и притчи (31)
- Православие (46)
- Рецепты ЗОЖ (248)
- Рукоделие (105)
- С днём рождения (25)
- Салаты и закуски (119)
- рамочки 'светлый фон' (70)
- рамочки 'синие голубые' (109)
- Смайлики (89)
- Стихи и проза (284)
- Супы (25)
- Тесты (12)
- украшалочки для дневников и постов (321)
- Уроки (175)
- рамочки 'фиолетовый и розовый фон' (108)
- Флеш-картинки (172)
- Флеш-часики (202)
- Флеш-плееры (47)
- Флора и фауна (65)
- Фоны текстуры (231)
- Худ.галерея (369)
- ЦВЕТЫ (346)
- рамочки 'черный фон' (37)
- Это интересно (290)
-Друзья
-Постоянные читатели
-Статистика
Записей: 10387
Комментариев: 295119
Написано: 330364
Записи с меткой полезности
(и еще 898070 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
-_ хорошая литература
Где бесплатно слушать музыку в Интернете? |
Дневник |
 В сегодняшней статье я расскажу о сайтах, на которых можно слушать музыку бесплатно и абсолютно легально. Всё, что вам потребуется для прослушивания - браузер и быстрый Интернет.
В сегодняшней статье я расскажу о сайтах, на которых можно слушать музыку бесплатно и абсолютно легально. Всё, что вам потребуется для прослушивания - браузер и быстрый Интернет.Итак, начну с одного из моих любимых сайтов - bee.fm.
На этом сайте можно слушать любую музыку прямо из браузера. Также есть возможность скачать m3u файл для прослушивания этого онлайн-радио через любимую программу (например foobar2000, есть очень интересная сборка Ильи Бирмана). Регистрироваться для этого совсем необязательно, но после регистрации вы сможете сохранять свои плей-листы, что очень удобно, если вы пользуетесь сайтом из разных мест - не надо каждый раз искать желаемые песни, использовать каталог "Избранное", куда сможете сохранять любимую музыку, а также вести социальную жизнь на сайте: писать в свой журнал, комментировать чужие плей-листы, вступать в сообщества.
Следующий сайт, о котором я хочу рассказать - это Веборама
Регистрация тоже не требуется, но, зарегистрировавшись там, вы сможете загружать свою музыку и фотографии, а потом слушать и смотреть их прямо на сайте. На Вебораме вы также сможете слушать любимые песни (которые загружают другие пользователи), а еще смотреть фотографии. Одна из главных фишек на вебораме - это настроениеметр, по которому Веборама может выбирать музыку, которая, возможно, подходит под ваше настроение. В целом - очень красивый и интересный, а помимо всего прочего - веселый проект.
Метки: полезности |
как обычную картинку поместить на анимированую |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки полезности фотошоп |
Как вставить код любого изображения в аккуратную рамку (урок) |
Дневник |
|
Метки: уроки полезности |
noindex и nofollow - скрываем ссылки от индексации |
Дневник |
Сегодня разговор пойдет о таких тегах, как noindex и nofollow. Что это такое, и для чего они используются. |
Метки: полезности интернет |
Как создать плейлист на Привет.ру Урок. |
Дневник |
Сейчас мы с вами пройдем пошагово, и я постараюсь показать вам все на скринах. А если что будет непонятно кому, обращайтесь,спрашивайте. Итак: заходим на сайт и регистрируемся. Регистрация бесплатная. После регистрации видим эту страничку:  |
Метки: уроки полезности |
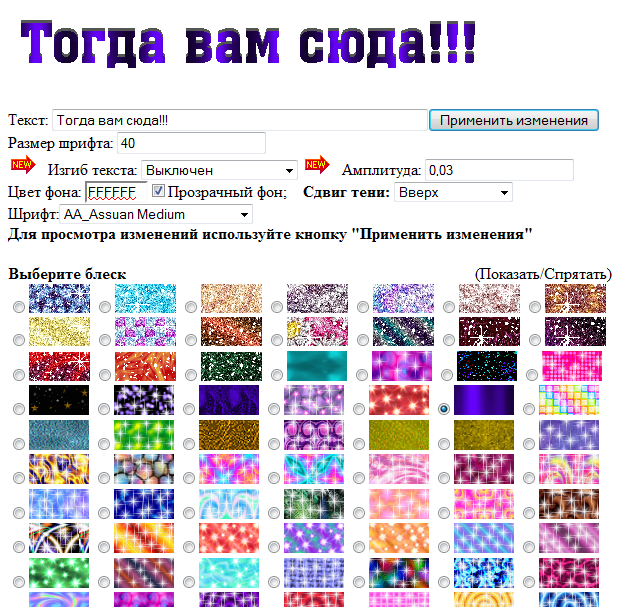
Блестящий или анимированный текст за 5 секунд..Урок |
Дневник |



Жмите на картинку!!! А там все просто! От себя добавлю, когда получите код готового текста , то желательно первую часть кода удалить,она начинается с тега
<a href="первая часть кода">
, а дальше идет код текста<img src="вторая часть кода">
.Вот его и вставляем куда нам надо. Это для того, чтобы текст не был кликабельным и не вел на посторонний ресурс.Удачи!

Метки: уроки полезности текст |
Как удалить клеща у животного? |
Дневник |
 Завершился дачный сезон. Дачники возвращаются в свои квартиры вместе со своими питомцами. А их питомцы прихватывают с собой своих «питомцев» – отнюдь нежеланных.
Завершился дачный сезон. Дачники возвращаются в свои квартиры вместе со своими питомцами. А их питомцы прихватывают с собой своих «питомцев» – отнюдь нежеланных.Через два дня после того, как я первый раз привезла кота с дачи, я заметила, что он вдруг погрустнел, стал вялым. Не могла понять причину, пока у него на шее не обнаружила нечто, похожее на человеческую папиллому на ножке, только более твердую и правильной формы – миллиметров пять в диаметре. Конечно, это был клещ. И как я сразу не заметила?
То, что сразу не заметила, – оказалось, вполне закономерно. Клещ, попав на тело животного, сначала «бродит» по нему в поисках наиболее удобной позиции, потом закрепляется, запуская под шкурку свои хелицеры и педипальпы (ой, простите, свой колюще-сосательный ротовой аппарат), и начинает сосать кровь. В результате его собственное тело от поступающей крови начинает надуваться, как шарик, и вот тогда он становится заметным.
Стала звонить по знакомым, спрашивать советов. Казалось бы, у нас каждый первый – дачник и кошатник, но почему-то никто не знал, что делать.
Метки: полезности |
Добавление в дневник сообщений по почте. Как это делать и зачем это нужно? (Часть1) |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Текстовый формат письма
Внесу в
 очередное дополнение.
очередное дополнение.Для начала рекомендую прочесть официальную инструкцию.
Прочитали?
А теперь я вам расскажу ещё раз,
Метки: уроки полезности |
Все для КОМПА - Как в интернете хранить закладки. |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: полезности |
Сайт для хранения ваших флеш-файлов.. и не только |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезности уроки |
Ещё раз о горячих клавишах... |
Дневник |
Вот некоторые комбинации, которые одними из первых сохранятся в вашей памяти. Отменить последнее действие можно нажатием ctrl+z, что намного удобнее щёлкания мышкой. Клавиша z находится недалеко от ctrl, и делать это можно одной левой. Кстати, это сочетание работает не только в программах, но и в папках, одним словом – везде. К примеру, вы переместили файл, но по ошибке засунули его не в ту папку, а в какую, не знаете. Эта комбинация вернёт файл на своё место. Если вам нужно выделить элемент картинки или текста, то без мышки, конечно, не обойтись, но выделять всё окно проще комбинацией ctrl+a. И тоже одной левой. Вообще, клавиатура очень удобна как для правшей, так и для левшей: клавиши ctrl, alt, и shift расставлены по обеим сторонам, лишь только кнопочка windows почему-то сделана в одном экземпляре исключительно для левшей. Сочетание alt+tab очень удобно, когда вы работаете не в одной программе, оно быстро откроет окно второй, третьей и всех других программ, которые в данный момент активированы. И эта комбинация создана тоже для тех, кого в школе некоторые педагоги пытались научить писать правой рукой. (Вообще, мне начинает казаться что тот, кто обдумывал, как расположить эти сочетания, и сам был левшой, уж очень много важных комбинаций для левой руки.) В том случае, если вы решили посмотреть, что у вас там в корзине или просто взглянуть на картинку рабочего стола, которую вы замостили только вчера, а добираться до них долго, так как открыто несколько окон различных программ, воспользуйтесь сочетанием win+d, оно моментально свернёт все окна. А сочетание win+shift+m развернёт их, и, после короткого наслаждения картинкой, можно продолжать работать дальше. Есть одно сочетание с подвохом. Alt+shift+d называется. Оно вбивает в текст текущую дату (03.01.2009), но не всегда им можно пользоваться. Потому что дата в этом случае будет динамичной, то есть она всегда остаётся текущей. Удобно для писем, но для ведения табелей или графиков неприемлемо. Однажды я на этом сочетании обжёгся. Дело в том, что сколько бы вы ни открывали свой документ, эта дата каждый раз меняется. В итоге оказывается, что дата стоит сегодняшняя, а того числа, которое должно было вместо него стоять, вы уже не помните. Так что, если хотите избежать головной боли, в табеля дату лучше вводить по старинке, вручную. Нет необходимости объяснять значение клавиш f1-f12, ими редко кто пользуется, только продвинутые операторы. Многие сочетания просто дублируют друг друга, и, чтобы не путаться, следует выбрать для себя самое удобное, и самое запоминающееся. Особо запоминать, то есть зубрить, не обязательно. Хоть убей меня, я не смогу вспомнить и половины сочетаний, которые знаю, но стоит сесть за комп, мои пальцы сами их вспоминают по мере надобности. Во многих программах можно переназначить сочетания клавиш, но делать это нужно с осторожностью, так как это может привести к конфликту сочетаний клавиш разных программ. В том случае, когда две программы используют одно и то же сочетание, команда будет выполняться только для одной из них. Вот, к примеру, нечто похожее – в MS word при помощи ctrl+c+c выводится на экран буфер обмена. Но после того, как я инсталлировал словарь ABBYY lingvo 12, при нажатии этого сочетания буфер обмена не открывается, зато открывается окно словаря. И только после загрузки словаря, комбинация ctrl+c+c начинает работать, как положено. Вот, наверно, и всё, что я хотел сказать по этой теме. Не стоит бояться этих модификаторов. Не так страшен чёрт, как его малюют. Главное, стараться почаще их использовать, и со временем вы сами поймёте, какие из сочетаний вам нужны, а о каких лучше забыть. Ибо что для одного человека приемлемо, другому может быть абсолютно и ни к чему. ***** ТЕПЕРЬ БОЛЕЕ ПОДРОБНО: Горячие клавиши, по мнению опытных пользователей, значительно ускоряют работу на компьютере и увеличивают количество всевозможных действий, выполняемых с клавиатуры. Их также называют клавишами быстрого доступа или клавиатурным ускорителем. Кроме того, они необходимы при неожиданном зависании компьютера или выходе из строя мыши. В последнем случае, пользуясь одной лишь клавиатурой, можно сохранить незавершенный документ, отправить его на печать, свернуть или открыть нужные программы. В разных программах производители устанавливают различные сочетания клавиш, но всегда для этого нужно зажать клавишу-модификатор плюс любую другую клавишу. В современной клавиатуре Windows клавишами-модификаторами являются Ctrl, Alt, Shift и клавиша Win (на ней логотип Windows). Для вызова некоторых задач нужно зажимать одновременно сразу несколько этих клавиш. Какие горячие клавиши полезно знать Сочетание клавиш Ctrl + Shift + Esc незаменимо при зависании компьютера, оно вызывает «Диспетчер задач», с помощью которого можно завершить процесс, снять задачу или завершить работу компьютера. Клавиши Alt + Tab позволяют переключаться между открытыми окнами. В центре экрана появляется панель со всеми открытыми приложениями, и при выборе активного окна нужно, не отпуская клавиши Alt, несколько раз нажать клавишу Tab. Сочетание Alt + Space (пробел) открывает системное меню окна, с помощью которого можно восстановить, переместить, развернуть, свернуть и закрыть окно без помощи мыши. Alt + Shift или Ctrl + Shift – переключение раскладки клавиатуры. При помощи Win + D можно свернуть все окна и показать рабочий стол, а клавиши Win + М сворачивают все окна, кроме диалоговых. Win + E открывает папку «Мой компьютер». Win + F – открытие окна для поиска файла или папки. Ctrl + Esc – открытие меню «Пуск». Это также можно сделать, нажав клавишу Windows. Иногда может возникнуть ситуация, когда во время работы вышла из строя мышь. В этом случае, а также для тех, кто принципиально не хочет пользоваться мышкой, приходит на помощь клавиша Alt. В меню многих программ, в том числе в старом Word, подчеркнуты буквы в строке меню: Файл, Правка, Формат, Сервис и т.д. То же самое и в выпадающем меню: Печать, Масштаб, Параметры и пр. Если нажать на клавишу Alt и на подчеркнутую букву, затем, при выпадающем меню, повторить действие, то можно спокойно работать, пользуясь одной лишь клавиатурой. Горячие клавиши в браузере Чтобы увеличить или уменьшить масштаб страницы, достаточно зажать клавишу Ctrl и покрутить колесико мыши. Вверх – масштаб увеличится, вниз – соответственно, уменьшится. То же самое можно проделывать, просто нажимая + или – при нажатой Ctrl. Для восстановления размера шрифта служит комбинация клавиш Ctr + 0. А использование клавиши Shift и колесика мышки позволяет перемещаться по истории вкладок: Shift – прокрутка колеса вверх – переход по истории вперед, Shift – прокрутка колеса вниз – переход по истории назад. Если в браузере необходимо открыть новую страницу в отдельной вкладке, то можно зажать клавишу Ctrl и нажать мышкой на нужную ссылку. Новая страница откроется в отдельной вкладке. Клавиши Alt + Home возвращают к домашней странице, а Ctrl + R (или F5) обновляют страницу. Для принудительного обновления без использования закэшированных данных служат клавиши Ctrl + F5 или Ctrl + Shift + R. Нажав клавиши Ctrl + S, можно сохранить страницу на компьютере, а клавиши Ctrl + P позволяют распечатать нужную страницу. Горячие клавиши Ctrl + G, Ctrl + F,Shift + F3, Ctrl + K предназначены для поиска на текущей странице или в Интернете. С помощью клавиши Alt также вводятся символы, которых нет на клавиатуре. Шутливое применение сочетания клавиш в Word Если напечатать в 2003-м Word'e следующее выражение: =rand(200,1) и нажать Enter, то нежданно появится несколько страниц мягких французских булок с чаем. Если это сделать в Word-2007 или 2010, то вместо французских булок будет лекция о некоторых секретах Word. При работе в Word-2003, нажав одновременно клавиши Alt, Ctrl и знак плюс или минус, можно тут же превратить курсор в соответствующий знак.Правда, как вернуть ему прежний вид, я не знаю. |
Метки: полезности |
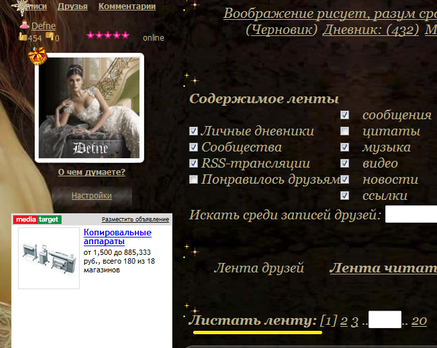
Читаем почту в свое удовольствие!Настройка "Ленты Друзей"! |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

Метки: полезности уроки |
Флэш анимация своими руками |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: уроки полезности |
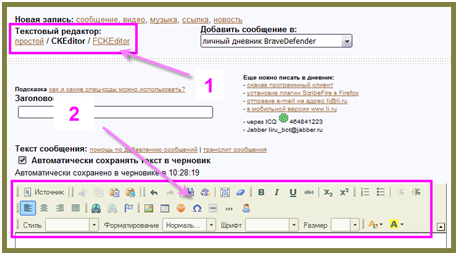
Удобные кнопки расширенного редактора. Урок |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

Метки: полезности уроки |
Урок по картинкам-анкорам. |
Это цитата сообщения Silvestr [Прочитать целиком + В свой цитатник или сообщество!]
Учимся копировать с сайтов картинки или анимашки для комментирования постов и вставлять их в комментарии. Картинки уже не будут являться анкорами - активными внешними ссылками. Собственно чего я добиваюсь от своих читателей. Итак, смотрим и повторяем:
Метки: полезности |
Очень полезная HTML-ШПАРГАЛКА |
Дневник |
|
Метки: всё о HTML уроки полезности |
Убираем ненужный фон с картинки,но при этом делаем ее на прозрачном фоне.Урок. |
Дневник |
с фотографии ненужный фон? Возьмем,для примера,самую простую картинку, с чашечкой кофе. Было  Стало. Хотя и сделано очень грубо, но видно что фон исчез.  |
Метки: уроки полезности |
Урок.Обрамляем текст в рамку.Быстро. |
Дневник |
Вот так будет выглядеть текст в рамке
Всем привет! |
Метки: уроки полезности |
Как сохранить флешку на комп... |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки полезности |
| Страницы: | [2] 1 |








 Частенько, у начинающих, и не только, возникают проблемы с закладками в браузере. Или уже места нет, или другой браузер поставили. Например, сидели на Internet Explorer-е, а он достал вас своей тормознутостью и вы решили поставить Мазилу или Оперу, а закладки остались в IE. Их, конечно, можно и перекинуть, экспортировать, но это по силам уже опытным юзерам. Или, не дай бог, переустановили систему, и у вас всё пропало.
Частенько, у начинающих, и не только, возникают проблемы с закладками в браузере. Или уже места нет, или другой браузер поставили. Например, сидели на Internet Explorer-е, а он достал вас своей тормознутостью и вы решили поставить Мазилу или Оперу, а закладки остались в IE. Их, конечно, можно и перекинуть, экспортировать, но это по силам уже опытным юзерам. Или, не дай бог, переустановили систему, и у вас всё пропало. 
